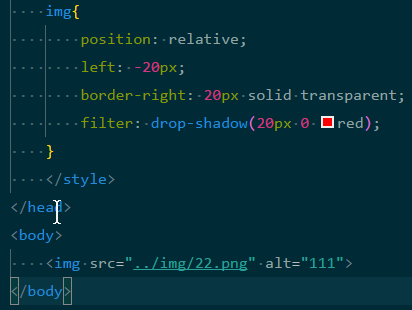
还是搞不清楚怎么改变png图片颜色?,老师的代码也运行不起
来源:6-1 6. border与透明边框

好好学习的好学生
2017-12-13 14:22

求助~谁写好了吗,可以看下代码吗w(゚Д゚)w
写回答
关注
4回答
-

- 榴莲慕斯
- 2018-11-16 16:33:48
你可以给小图标icon的外面加一个div,设置和小图标一样的宽高,如20px,并设置overflow:hidden;试一下
<!doctype html> <html> <head> <style type="text/css"> div { width: 20px; height: 20px; overflow: hidden; } img { width: 20px; height: 20px; filter: drop-shadow(20px 0 pink); position: relative; left: -20px; border-right: 20px solid transparent; } </style> </head> <body> <div> <img src="xxx.png" alt=""> </div> </body> </html> -

- 小小军
- 2018-10-30 22:41:47
.warp { width: 32px; height: 32px; overflow: hidden; } .icon { position: relative; left: -32px; border-right: 32px solid transparent; filter: drop-shadow(32px 0 #00ff00); }<div class="warp"><img src="clear.png" alt="" class="icon"></div>

测试了没问题
-

- 小小军
- 2018-10-30 22:41:06
<div class="warp"><img src="clear.png" alt="" class="icon"></div>
.icon { position: relative; left: -32px; border-right: 32px solid transparent; filter: drop-shadow(32px 0 #00ff00); }
测试了没问题
-

- 慕斯卡8008184
- 2017-12-14 13:00:08

和老师讲的一样,但是要确认一下你的图片是否带有透明区域.有的图片虽然是png图片,但是没有透明区域.要用浏览器打开看.
CSS深入理解之border
深入讲解border使用方法及应用,以及如何借助border完成布局
56789 学习 · 75 问题
相似问题


