关于浮动模型
来源:13-4 起飞咯 - 浮动模型

小南风oo
2017-12-07 19:08
可不可以将块级元素设置成内联元素,用display:inline,这样用默认的流动模型就可以实现并排了。可以代替浮动模型吗?
写回答
关注
1回答
-

- 慕盖茨9130678
- 2017-12-07 19:47:38
你好,我也刚学到这里..我查了一下资料:高度、行高和顶以及底边距都不可改变;所以不能真正的替换.
详细看下面测试:
div{
border:2px red solid;
width:200px;
height:400px;
display:inline;
}
效果:
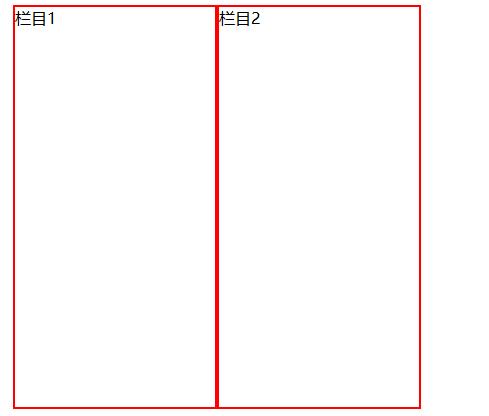
div{
border:2px red solid;
width:200px;
height:400px;
float:left;
}效果
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题
