小白求助啊
来源:2-2 JDBC实战---打通数据库

慕桂英0739128
2017-11-13 21:31
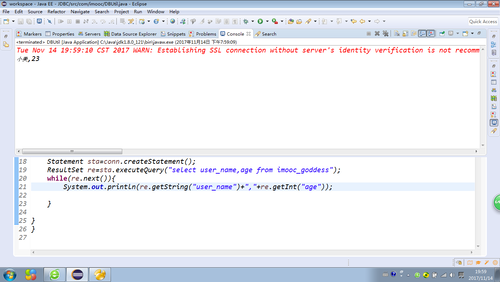
为什么外婆输出的上面多了个警告?
写回答
关注
3回答
-

- 小高Y
- 2018-06-13 00:05:29
useSSL配置false或true
-

- Queen丶Star
- 2017-11-15 22:30:36
你在连接数据库操作后没有关闭资源,所以就警告咯。。
-

- 慕桂英0739128
- 2017-11-14 20:01:35
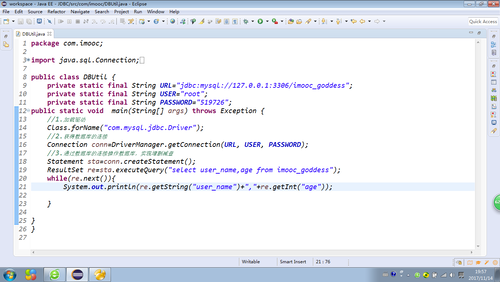
这是代码


JDBC之 “ 对岸的女孩看过来”
一起领略JDBC的奥秘,为进一步学习集成框架打下良好的基础
99331 学习 · 916 问题
相似问题

