webpack3中postcss-loader怎样设置autoprefixer的参数
来源:4-4 处理项目中的 css

gulang6839
2017-10-15 09:54


求解????
写回答
关注
4回答
-

- qbaty
- 2017-12-29 23:59:33
现在给postcss制定插件还需要给一个ident
-

- qq_慕后端7542992
- 2021-09-28 18:22:10
我也遇到这个问题了,要不新建个文件去配置,要不在package.json里面写上这个
"postcss":{
"autoprefixer":{"browsers":"last 5 versions"}
},
就像配置babel一样
-

- One_And_Only
- 2017-10-15 23:07:10
看 npm 官网写的,没问题

-

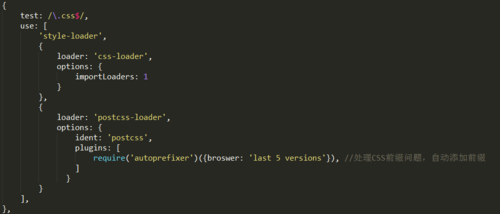
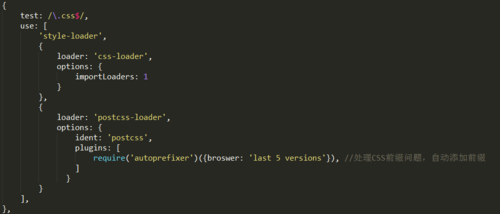
- One_And_Only
- 2017-10-15 23:03:16
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('autoprefixer')({broswer: 'last 5 versions'}), //处理CSS前缀问题,自动添加前缀
]
}
}
],
},
webpack深入与实战
webpack实战教程,用真实项目带你探索 webpack 强大的功能
86546 学习 · 750 问题
相似问题