arr.join("_")与Array.prototype.join.call(arr,"_")有区别吗
来源:5-5 [JavaScript]数组小结

apianmuse
2017-10-04 16:00
arr.join("_")与Array.prototype.join.call(arr,"_")有区别吗
写回答
关注
5回答
-

- Elias丿纯黑
- 2018-10-03 11:54:22


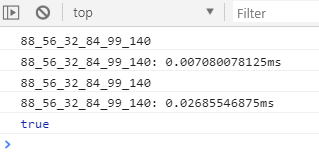
由图可以看出,两个方法是相等的,注意我用的是严格相等,但是当我用time去检查时发现,在原型上调用的的方法效率大大提高。所以就性能而言,一般使用原型调用。
-

- 彈指
- 2017-11-21 15:45:19
第一个是把数组转化为字符串的方法,第二个是把字符串转化为数组吧。。。。。。我是这样区分滴,不知准确不
-

- 骑着蜗牛play
- 2017-10-22 11:11:39
后者是指定的对象上没有join()方法,所以指定到Array.prototype 原型 ,使用call为其添加join方法,
通俗的讲 就是你没有这个技能,但是我(call)教授这个技能,你就有了。 小白理解,如有错误,请谅解指点
-

- 似水夕阳
- 2017-10-09 22:34:18
arr.join这调用是错误的吧,-_-||,我测试了一下,是不行的。
Array.prototype.join.call(arr,"_")调用的是数组对象上的方法。
你可以试一下:
<script type="text/javascript">
var i='afhf';
console.log(i.join('-'));//显示i.join不是一个方法
var p='join' in String.prototype;//在字符串对象上也没找到join方法
console.log(p);
</script>
-

- 沐浴肥嘟嘟
- 2017-10-04 17:45:46
结果是一样的。我觉得应该是一样的,arr.join调用的时候,其实在查找join方法的时候,也是在原型链上进行查找,在Array.prototype上找到join以后,进行调用。所以我觉得应该是一样的。
JavaScript深入浅出
由浅入深学习JS语言特性,且解析JS常见误区,从入门到掌握
281082 学习 · 1054 问题
相似问题
get与set的区别
回答 3
typeof和toString有什么区别
回答 5




