关于.html( )与.text( )
来源:3-2 jQuery的属性与样式之html()及.text()

香宝的夫差
2017-09-21 09:45
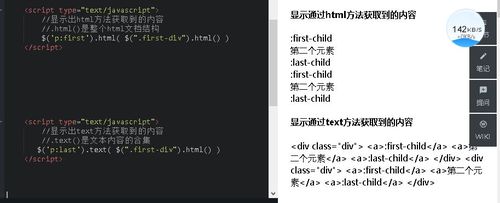
1、$('p:first').html( $(".first-div").html() )
2、$('p:last').text( $(".first-div").html() )
3、这两个函数的结果(图片右侧html、text)如何显示在<h4>中的,为何不在别的地方
我的理解:
第一个:最后获得的应该是html内容,即<div class="div"> <a>:first-child</a>。。但却是文本内容。
第二个到能理解。里边一层获得html内容,外层获得text
写回答
关注
2回答
-

- _Rainy
- 2018-01-13 12:21:32
你可以打开控制器看,内层获取的是html对吧,是含有html格式的 是有div这些标签的,你如果直接打印出来就是text 所有标签都能看见 但是实际上 用text显示出来的div就跟你输入 a b c hi 你好 这些文字一样 并不是标签,但是用html进行显示后这些<div> <p>自动变成结构了 就跟你自己写的代码里面的<div>标签一样 是存在的 但是如果不给他加样式 你是看不见 只能看见里面存储的内容。
-

- qq_乖丫头_0
- 2017-09-21 21:59:04
第一个获得的确实是HTML内容呀,,看他都是有样式的对吧,对比第二个text直接 就是文本
jQuery基础 (一)—样式篇
jQuery初入开启样式修炼,体验万能的jQuery样式集搭建网站布局
217486 学习 · 1303 问题
相似问题

