为何这些代码在本地自己的编辑器没有保存cookie??在线等!急
来源:2-5 cookie插件——cookie

会飞的猪慕粉
2017-09-13 16:39
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
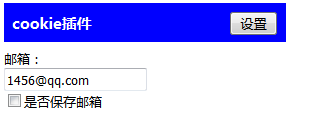
<title>cookie插件</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script>
<script src="http://www.imooc.com/data/jquery.cookie.js" type="text/javascript"></script>
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">cookie插件</span>
<span class="fr">
<input id="btnSet" type="button" value="设置" />
</span>
</div>
<div class="content">
<span class="fl">邮箱:</span><br />
<input id="email" name="email" type="text" /><br />
<input id="chksave" type="checkbox" />是否保存邮箱
</div>
</div>
<script type="text/javascript">
$(function () {
if ($.cookie("email")) {
$("#email").val($.cookie('email'));
}
$("#btnSet").bind("click", function () {
if ($("#chksave").is(":checked")) {
$.cookie('email',$('#email').val(),{
path: "/", expires: 7
})
}
else {
$.cookie('email',null, {
path: "/"
})
}
});
});
</script>
</body>
</html>
写回答
关注
4回答
-

- rainforestYSLK
- 2018-05-23 17:13:57
chrome不支持js在本地操作cookie!换成IE测试成功。
-

- 触动聆听
- 2017-11-02 16:11:42
自己电脑用ie8试了下可以
-

- ACE_Snap
- 2017-09-26 14:58:20
同样本地不行,那基本没什么用处
-

- 收获季节
- 2017-09-19 02:50:19
 好像保存了。你随便输入一个email地址。然后点设置。关掉页面,再打开,之前输入的还保留在那里
好像保存了。你随便输入一个email地址。然后点设置。关掉页面,再打开,之前输入的还保留在那里
jQuery基础(五)一Ajax应用与常用插件
如何用jquery实现ajax应用,加入学习,有效提高前端开发速度
69095 学习 · 416 问题
相似问题



