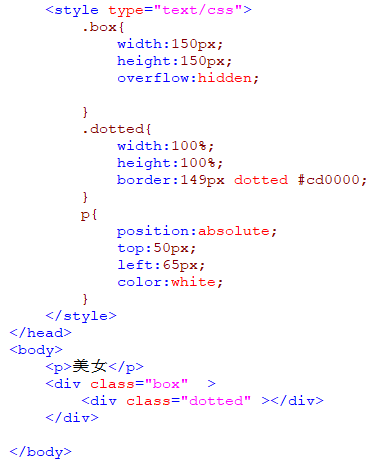
视频里讲的觉得有点莫名其妙,.dotted{ } .box{ } 怎么出现的圆
来源:2-1 2. 了解各种border-style类型

娜娜程序瑗
2017-07-13 18:00
圆角那块怎么实现的
写回答
关注
3回答
-

- 破旧的时光机3662066
- 2017-09-13 00:31:26
代码实现不会你还是先把基础的css学了的好 .obj .后面跟的是元素<div class="obj">通过你设置的类型 设置选择器设置css
-

- 小小姑娘大智慧__
- 2017-09-06 11:30:26

我自己试了一下,这样可以实现老师的样式。你也可以试一下
-

- 天赟
- 2017-07-13 18:32:53
他这个圆角是在IE下才可以看到的,其他浏览器只是矩形,其实他就是利用各种浏览器的不兼容来实现的。
CSS深入理解之border
深入讲解border使用方法及应用,以及如何借助border完成布局
56789 学习 · 75 问题
相似问题


