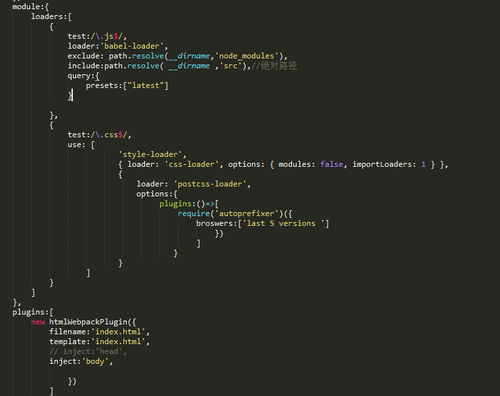
只报postcss 错误,其他全OK
来源:4-4 处理项目中的 css

vmoovm
2017-06-10 14:08


,postcss autoprefixer都已安装,求教我
写回答
关注
3回答
-

- 加油加油加油哦
- 2017-12-14 17:19:00

你试试,我用的webpack2.0,这样写可以,亲测有效
-

- 173814055
- 2017-08-09 21:58:34
postcss要在根目录下创建一个postcsss.config.js文件
内容如下:
module.exports = {
plugins: [
require('autoprefixer')({
browsers: ["last 5 versions"]
})
]
}
然后在webpack.config.js文件中修改为如下:
{
test: /\.css$/,
use: [
'style-loader',
{ loader: 'css-loader', options: { modules: false, importLoaders: 1 } },
{
loader: 'postcss-loader'
}
]
}
但是我这个生成的html文件中css是在两个不同的style标签内,这个问题还没有解决
-

- 麻辣琛子
- 2017-06-18 09:27:29
我也遇到了这样的问题,求大神帮助
webpack深入与实战
webpack实战教程,用真实项目带你探索 webpack 强大的功能
86549 学习 · 750 问题
相似问题


