sass嵌套写法疑惑
来源:4-5 [Sass]嵌套-选择器嵌套

Jason_王
2017-06-05 17:20
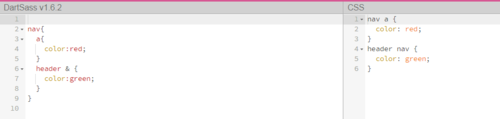
不明白这样写到底是想要设置a标签的color为red呢还是green呢,为什么要这么写呢,nav { a { color: red; header & { color:green; } } } 哪位能解释下
写回答
关注
8回答
-

- qq_麦田_4
- 2018-12-16 19:55:12
我也看不懂这个&
-

- 祥哥的说
- 2018-10-27 21:09:47

在线转换网站https://www.sassmeister.com/
-

- 祥哥的说
- 2018-10-27 21:07:34
-

- 祥哥的说
- 2018-10-27 20:52:29
& 符号是哪里的知识点,看不明白
-

- devingel
- 2018-07-25 10:23:09
nav { a { color: red; /*想成header外部还有其他nav-a标签,先将全体nav-a设置为red*/ } header & { color: green; /*将header 里面的nav-a设置为绿色*/ } }这样就比较好理解 & 的意思了
-

- 一辉请加油
- 2018-06-14 15:32:19
& 符号是取父值。 这里的父值是 nav a ,那么加上header 就是 header nav a
-

- Jason_王
- 2017-07-03 20:12:23
& 前面的header在这里有什么作用,这样写感觉好奇怪,有点不明白?
-

- imoneying
- 2017-06-07 09:14:56
这样写出来的a标签的color为green。
这里之所以这样写是为了给我们说明嵌套的写法和“&”的作用。
Sass入门篇
Sass入门视频教程,学会Sass使你摆脱重复编写代码的工作
104407 学习 · 276 问题
相似问题