5-9,label标签的任务

白狼x
2017-03-21 18:53
5-9,label标签的任务没看懂,谁能帮解释解释。
10回答
-

- 慕粉1603437792
- 2017-03-21 19:04:49
就是label里的for属性要跟三个复选框的id值一致
-

- BUG圣甲虫
- 2017-03-21 19:19:01
因为你需要设置三个复选项 所以for后面的“”要与选项的id一致
-

- 白狼x
- 2017-03-21 19:09:10
一下这么多答案,我感到自己不是一个人。。。
-

- 慕粉1826345121
- 2017-03-21 19:08:13
label标签本身是不会呈现任何效果的,但是如果应用标签,就像这个 <label for="male">男</label> 我们把男这个字用标签定义,如果不定义也是可以的,浏览器都是会显示出来一个男字,但是如果我们要定义一个单选按钮,男和女

<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<br />
<label for="female">女</label>
<input type="radio" name="gender" id="female" />
<br />
如果我们用label标签,才可以对该文字 男 女 定义id,这样单击男 女 这个文字标签,就自动选中和该label标签相关连的表单控件上。也就是可以触动这个单击事件,
我们再来看一下如果不用label标签,我们定义单选按钮
男<input type="radio" name="gender"/><br>
女<input type="radio" name="gender" />
这种我们没有用label标签,但是我们要单击单选按钮时,单击男女文字是毫无反应的,只会当成文字来处理,你只能单击文字后的单选按钮
虽然两个效果都是一样的,但是根据人们的常规习惯,还是用标签的更方便一些。
希望我的解答可以帮助到你!
-

- weibo_被咬掉的小黄梨_0
- 2017-03-21 19:07:50
定义和用法
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
-

- 小小程序员QAQ
- 2017-03-21 19:07:35
就是点击单选框活着汉字都可以实现选定效果 需要你自己去试试点击
-

- 慕粉1814069797
- 2017-03-21 19:06:12
我也才学没多久,说的不一定准确,下面是我自己的理解,如果有问题希望指正
以下面的例子来看
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
label是有开始和结束标签两部分,label for=“控件的id”,也就是和后面input中的id值要一样,在作为选择的时候type有两种,radio是单选,checkbox是多选,name=“是自己的命名”,value="提交给服务器的值",详情可以对照5—4的内容
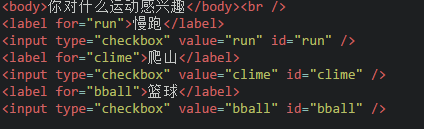
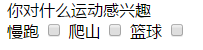
用for的时候可以进行多个选择,如图
代码:

结果:

希望能帮到你
-

- DaRKeViL
- 2017-03-21 19:06:05
用label的for属性
-

- 我才是大大大宋
- 2017-03-21 19:04:21
需要你自己添加代码段,实现地下实例里面的效果,这里就不是修改啦
-

- 君主图灵
- 2017-03-21 19:03:41
记住语法相应的形式,左侧的例题好好看看。
初识HTML(5)+CSS(3)
1231143 学习 · 19085 问题
相似问题