关于ajaxstart和ajaxstop不执行的原因?
来源:1-9 使用ajaxStart()和ajaxStop()方法

qq_悄悄_0
2017-03-16 14:04
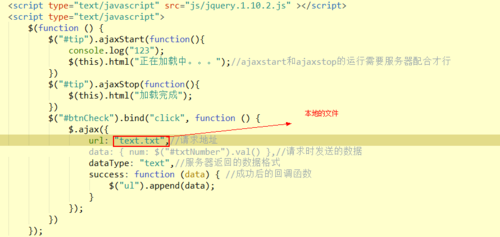
ajaxstart和ajaxstop是不是需要服务器的返回数据才会执行,我写了ajax访问本地的的txt 文件结果数据读取到了,但是前面的ajaxstart和ajaxstop没有运行,不知道什么原因。
写回答
关注
3回答
-

- 我只爱枕枕
- 2017-03-16 21:56:41
可以试试$(document).ajaxStart()和$(document).stop.ajaxStop()
$(document).ajaxStart(function(){
$("#tip").html("正在加载中...");
})
-

- qq_彼堓啈冨_04421785
- 2017-05-12 18:01:40
我也试了,可是不可以是为什么
-

- qq_悄悄_0
- 2017-03-17 10:05:32
我试过了,这样是可以了。可以和我说一下原理吗?麻烦你了
jQuery基础(五)一Ajax应用与常用插件
如何用jquery实现ajax应用,加入学习,有效提高前端开发速度
69095 学习 · 416 问题
相似问题

