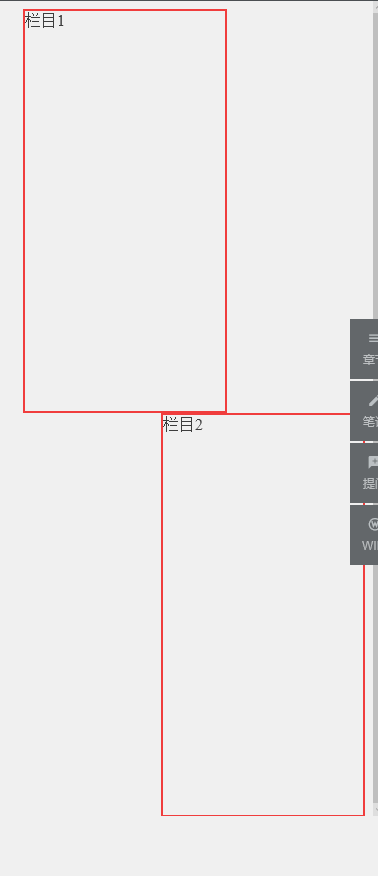
这行代码不是让div1,div2并排的嘛,怎么我实现不了这种效果啊?
来源:13-4 起飞咯 - 浮动模型

nishigui
2016-12-03 01:01
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}
写回答
关注
2回答
-

- OB丶Bang
- 2016-12-15 22:49:20
你没开全屏啊
-

- Jensen_Lin
- 2016-12-03 01:34:45
因为页面太窄了,拉宽就并排了
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题

