例子不恰当
来源:8-7 这么快就当爷爷了? - 后代选择器

fighting1994
2016-11-03 14:39
我把>改成 空格以后,运行的结果没有变化,所以这个例子是不是举得不好啊,没有体现后代选择器和子选择器的区别
写回答
关注
5回答
-

- qq_优优相濡_04223071
- 2016-11-03 16:13:33
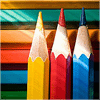
这个例子可以的。当.food>li{border:1px solid red;}是子选择器的时候,显示效果如下:

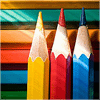
当.food li{border:1px solid red;}是后代选择器的时候,显示效果如下:

你对比一下就知道变化了什么了
-

- fighting1994
- 2016-11-04 10:01:25
我知道问题出在哪里了,我的solid后面加了冒号,所以结果没变化,语法错误,谢谢大家的回答
-

- Klaus_wyy
- 2016-11-03 14:58:45
还是有差别的,你第十行代码的分号用了全角,改过来以后看看效果 ,再把>改成空格就能看出效果了。
-

- 要么庸俗
- 2016-11-03 14:58:15
你好!
很荣幸为您解答问题,你这个选择器问题。把>改成 空格 以后,运行结果没有变化,是什么个情况 可以详细发一下代码吗? 不太可能呀!
-

- 慕粉4340079
- 2016-11-03 14:51:51
 zheshi >
zheshi > zheshi 空格
zheshi 空格
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题