计算器无法计算结果,哪里出错了?

LanceChou
2016-09-24 21:14
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var a=document.getElementById("txt1").value;
var b=document.getElementById("ttxt2").value;
var s=document.getElementById("select").value;
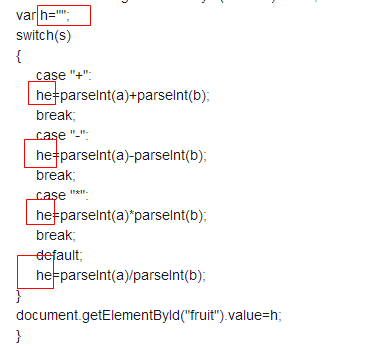
var h="";
switch(s)
{
case "+":
he=parseInt(a)+parseInt(b);
break;
case "-":
he=parseInt(a)-parseInt(b);
break;
case "*":
he=parseInt(a)*parseInt(b);
break;
default;
he=parseInt(a)/parseInt(b);
}
document.getElementById("fruit").value=h;
}
</script>
</head>
<body>
<input id="txt1" type="text" />
<select id="select">
<option type="+">+</option>
<option type="-">-</option>
<option type="*">*</option>
<option type="/">/</option>
</select>
<input id="txt2" type="text" />
<input type="button" value="=" onClick="count()"/>
<input id="fruit" type="text" />
</body>
</html>
1回答
-

- 明明爱你cy
- 2016-09-24 21:17:32
变量定义错误

JavaScript进阶篇
469366 学习 · 22585 问题
相似问题
