求帮忙看下哪里错了呀,谢谢大家
来源:8-17 编程练习

柚子小姐3800822
2016-09-21 09:58
<!--先编写好网页布局-->
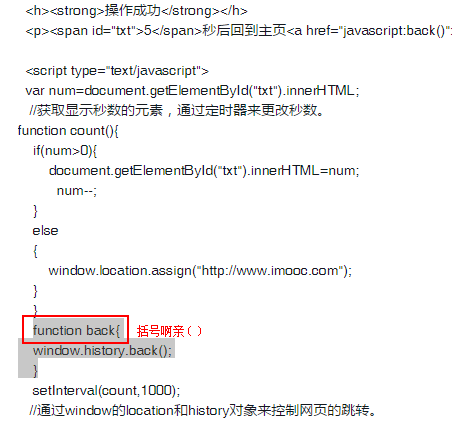
<h><strong>操作成功</strong></h>
<p><span id="txt">5</span>秒后回到主页<a href="javascript:back()">返回</a></p>
<script type="text/javascript">
var num=document.getElementById("txt").innerHTML;
//获取显示秒数的元素,通过定时器来更改秒数。
function count(){
if(num>0){
document.getElementById("txt").innerHTML=num;
num--;
}
else
{
window.location.assign("http://www.imooc.com");
}
}
function back{
window.history.back();
}
setInterval(count,1000);
//通过window的location和history对象来控制网页的跳转。
写回答
关注
4回答
-

- weibo_差一点成了美女88_0
- 2016-09-21 16:00:54
 截图是不是来的明白
截图是不是来的明白 -

- DCrystal
- 2016-09-21 11:39:05
back后少()
-

- 瓶爷
- 2016-09-21 11:18:06
function back{
window.history.back();
}
函数back后少了一对( )
-

- Socrakit
- 2016-09-21 10:57:37
function back(){
window.history.back();
}
back函数少了括号,引起了语法错误
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469379 学习 · 22585 问题
相似问题
大家帮忙看看 谢谢了 不跳转
回答 6



