父节点下的所有子节点的子节点也就是孙节点为什么没有一起显示出节点值
来源:9-8 访问子节点childNodes

qq_诺诺
2016-09-01 14:54
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var x=document.getElementsByTagName("div")[0].childNodes;
for(var i=0; i<x.length; i++){
document.write((i+1)+" "+x[i].nodeName+" "+x[i].nodeValue+" "+x[i].nodeType+"<br/>");
}
</script>
</body>
</html>
写回答
关注
2回答
-

- wshyzx
- 2016-10-19 16:35:12
如果你要显示3个孙节点的节点值,需要在上图第19行加上:
document.write(x[1].childNodes[0].nodeValue+'<br>');
document.write(x[3].childNodes[0].nodeValue+'<br>');
document.write(x[5].childNodes[0].nodeValue+'<br>');
原因:
为什么是7个节点啊 如果加上空白节点我觉得不止7个啊
不知道为什么我数出了九个诶╮(╯╰)╭
最佳回答
2016-08-31
很好理解,第一个子节点处如果是空的,就是空白节点(在firefox、chrome、opera、safari浏览器是文本节点),现在有文本,节点类型同样是#text。代码里可以看啊。你就是第一个节点这里理解有误要分清子节点和孙节点!
7个子节点+3个孙节点
-

- qq_诺诺
- 2016-09-01 14:57:57
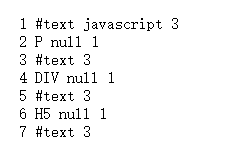
 显示结果如下
显示结果如下
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469363 学习 · 22585 问题
相似问题
为什么子节点输出并没有空白节点?
回答 1
节点与子节点问题
回答 2
