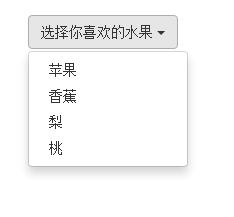
在下拉菜单中,如何实现当点击二级菜单时,一级菜单里文字变成二级菜单里的文字
来源:5-1 下拉菜单(基本用法)

慕粉15659676267
2016-08-10 11:01

比如点击“桃”时,一级菜单“你喜欢的水果”变成刚才点击的“桃”,在线等,急
写回答
关注
2回答
-

- chasonhuang
- 2016-08-10 11:19:09
通过js控制,把点击选中的值赋给button的value,如果只是想实现select选择框效果直接用<select></select>还方便点,实现下拉菜单跳转页面的话用这种还不错
-

- wangao4321
- 2016-08-11 18:19:10
$(".ab").click(function(){
$("#ac").text($(this).text());
})
为全体li设置class="ab",位Button设置ID=“ac”。如果想要换页,就是a元素里面的路径#id和你想要换的那个id设置成一个名字就行了
玩转Bootstrap(基础)
告诉你使用Bootstrap,并且能够独立定制出适合自己的Bootstrap
314538 学习 · 2364 问题
相似问题

