为什么第一种删除是正确的,第二种删除就会把全部都删除了呢?
来源:9-22 编程练习

孩纸╭别伤xin、了
2016-07-17 19:03
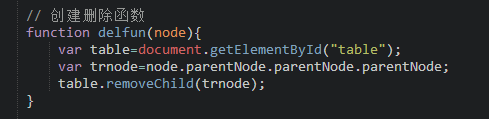
为什么这种方法是正确的,而下面第二种方法却会出现全部删除的结果呢?

下面这种会把所有行都删除掉,为什么和上面那种结果为什么会不一样?

写回答
关注
2回答
-

- weibo_
- 2016-07-18 16:44:08
var tr=obj.parentNode.parentNode;这个获取到的是表格的一行,即tr标签,所以当 var tr=obj.parentNode.parentNode.parentNode获取到的就是tr的父标签即tbody标签,表格默认的子标签里是tbody,所以你的第一个截图会删除整个表格,因为这时的trnode是个tbody标签,而第二图会删除表格的一行(表格的子节点里除了默认的tbody即我们代码里并没有该标签,你却能获取到,还有由于浏览器问题引起的空白文本节点,因些表格个的子节点就是两个:1.tbody2.#text,所以用这行代码来得到tbody--var tab=document.getElementById('table').lastChild;)
-

- 卑鄙哥auteman
- 2016-07-17 22:35:23
一个的从头开始删除,一个个人认为总后开始删除!
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469363 学习 · 22585 问题
相似问题

