label标签与label for 有什么区别
来源:6-8 使用label为input标签穿上衣服

听牛顿唱神曲
2016-06-14 10:18

显示的效果是一样的,但是属性上有什么区别
写回答
关注
7回答
-

- 小鬼227
- 2016-06-14 10:28:54
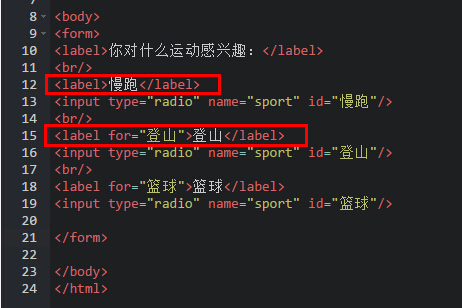
单label 只是展示,鼠标左键点击 label 中的文字的时候没有任何效果,如果添加了 for 属性,当你点击 label 中的文字的时候,光标会for 属性相应的 id 标签中,图片中的代码,你点击慢跑两个字,id 为『慢跑』的单选框不会被选中,你必须点击单选框才能选中,但是你点击『登山』或者『篮球』两个字的时候,id 为『登山』或者『篮球』的单选框(也可以是复选框或者其它标签)会被选中
-

- 慕少7350269
- 2017-10-16 11:12:30
就不可以不用写for了
-

- qq_李笨笨_0
- 2017-09-05 08:46:30
如果lable标签把input标签包住,不写for属性值呢?
-

- TonyLi_hc
- 2016-06-14 12:57:18
label 标签的 for 把label的value 与id相同的那个标签绑定在一起了,所以点击value就会触发
-

- 慕粉1129
- 2016-06-14 10:27:14
label标签的for属性值 是为了对应其相应的input元素的id,只有进行对应时,才能进行选择。如果不做对应,点击标签时,不能进行选择。
-

- 騛騛
- 2016-06-14 10:26:16
加上for属性 当鼠标停在label标签时 光标会指定到与for属性值相同的id值得input框中
-

- 陈士愚
- 2016-06-14 10:25:07
label标签的for属性值指向某个input元素的id,当点击label的时候会触发该input元素。
如你图中所示,界面上点击<label for="登山">登山<label>会触发它下一行的input的选中事件。而当你点击慢跑文字的时候,不会选中慢跑的radio。
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231117 学习 · 19085 问题
相似问题






