ocument.getElementById(“id”).value 赋值一直出错
来源:6-11 编程练习

kim4
2015-12-03 20:56
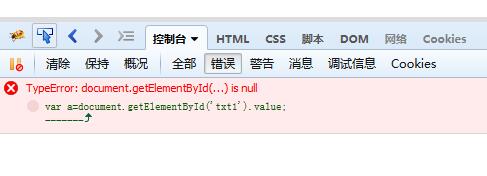
var a=document.getElementById(“txt1”).value;
赋值一直出错
这句话有错吗 连分号都检查过了
一运行就出错
难道不能这样赋值?
不知道怎么回事?

写回答
关注
3回答
-

- 一毛钱
- 2015-12-03 21:18:19
这样赋值没有错误,你检查检查你的双引号是不是中文状态下的双引号,我这样试着写了一个没有问题
document.getElementById('txt1').value=5; -

- kim4
- 2015-12-03 21:52:31
回南极熊 在发帖的时候我打错的 真正的代码里面没有错 看截图可以看出来
自己检查出来了
如果把这个代码放在外面直接调用一定会这个出错
这段代码不能放在body前面
因为body前面是没有ID 获取不到
就直接报错
放在方法里面就可以放在body前面不在加载的时候运行
在触发方法的时候就正常运行了
具体是怎么运行的我也不是很清楚
-

- Q南极熊Q
- 2015-12-03 21:24:46
你内个是document啊还是ocument啊?
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469366 学习 · 22585 问题
相似问题

