将 bootstrap 3 升级到 4f,现在导航菜单不显示
代码没有变化,如下所示。
将引导程序从 3.2 升级到 4.3.1。
现在,菜单
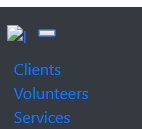
- 在左侧显示为一条线
- 无论窗口大小如何,汉堡菜单都不会显示
- 与汉堡菜单类似地展开和折叠
我已将 navbar-inverse 更新为 navbar-dark,但找不到任何其他更改。
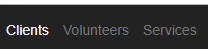
折叠 展开

升级前请修正

@using Portal.Helpers;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Center For People In Need @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@RenderSection("styles", required: false)
</head>
<body>
<div class="navbar navbar-dark bg-dark navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="@Url.Action(" Index", "Home" )"><img src="/Content/Logo.png" alt="l" class="logo" /></a>
@*<a href="@Url.Action("Index", "Home")"><img src="/Content/Logo.png" alt="logo" class="logo" /></a>*@
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
@{var UserRoles = Roles.GetRolesForUser();}
@if (UserRoles.Contains("ClientUser") || UserRoles.Contains("ClientAdmin")) {
<li class="@Html.SelectedClass(TempData["activemenu"], "Clients")">
@Html.ActionLink("Clients", "Index", "Clients")
</li>
}
...
1回答
-
侃侃尔雅
Bootstrap v.4 中有很多变化00