调整网格项的大小属性会导致其他网格项重叠
我有一个设置为auto-fill列的 CSS 网格,以便在一行中显示尽可能多的项目。
这是通过以下方式完成的:grid-template-columns: repeat(auto-fill, minmax(10em, 1fr));
我希望能够调整所选网格项目的大小,我正在尝试使用:
resize: both; overflow: auto;
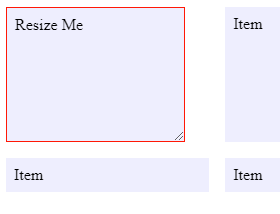
这在基本级别上有效,但是当水平调整大小时,内容将重叠/拉伸相邻的网格项:
当垂直调整大小时,下面的行会被向下推,因此不会重叠:

这也是我想要的水平行为。
我知道这可能与使用auto-fill列有关,因为当显式定义轨道时,拉伸在两个轴上的工作方式相同。
.grid {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(auto-fill, 10em);
/* grid-template-columns: repeat(auto-fill, minmax(10em, 1fr)); */
}
.grid>div {
background-color: #eeeeff;
padding: 0.5rem;
}
.resize {
resize: both;
overflow: auto;
}
<div class="grid">
<div class="resize">Resize Me</div>
<div>Item</div>
<div>Item</div>
<div>Item</div>
<div>Item</div>
<div>Item</div>
<div>Item</div>
<div>Item</div>
</div>
浏览 350回答 2
2回答
-
婷婷同学_
您可以使用flex来实现这一点:.grid { display: flex; flex-wrap: wrap;}.grid>div { border: 1px solid red; width: 150px;}.grid>div { background-color: #eeeeff; margin: 1em; padding: 10px;}.resize { resize: both; overflow: auto; border: 1px solid red;}<html><body> <div class="grid"> <div class="resize">Resize Me</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> </div></body></html>00 -
人到中年有点甜
按照您定义的方式,调整大小适用于项目,但不适用于列轨道。这就是为什么您在水平调整大小时会看到重叠。根据grid-template-columns规则1 ,将柱子固定到位。使列轨道随项目调整大小的唯一方法是将列设置为(基于内容的大小调整),但这不能与或2auto共存。auto-fillauto-fit您在垂直方向上不存在调整大小的问题,因为您尚未定义任何行。因此,网格默认为grid-auto-rows: auto(同样,基于内容的大小调整),并且项目和行轨道协调地调整大小。但由于您需要水平换行,因此不能对列使用此技术。这显然是网格布局的限制。尝试使用 flexbox,在这种情况下这不是一个很好的选择(特别是因为它仍然不支持属性gap3 ),但它可能会让你更接近你的目标。.grid { display: flex; flex-wrap: wrap;}.grid > div { width: 10em; margin: 5px; background-color: #ccc; padding: 0.5rem;}.resize { resize: both; overflow: auto; border: 1px solid red;}<div class="grid"> <div class="resize">Resize Me</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div> <div>Item</div></div>jsFiddle 演示00
相关分类