无法使 HTML 表格在所有设备上保持一致的宽度
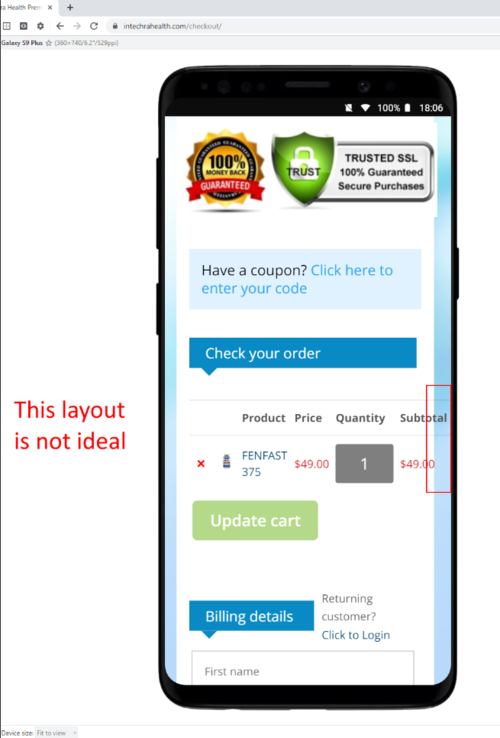
我试图使表格宽度在所有设备上保持一致,这样就不会溢出到加载网站的移动设备上的右侧和视图之外。这里有两张用于比较的图像,仅显示了数十种不同移动设备(iOS 和 Android)中的两个示例。

我尝试过对表格 CSS 进行不同程度的更改,包括宽度、最大宽度、固定等。但似乎没有任何效果。我认为在所有设备之间对给定宽度进行简单妥协就可以解决问题,但宽度没有任何影响。几乎就像浏览器不再识别宽度属性一样。
要进入此屏幕,请通过 https://intechrahealth.com/ 将产品添加到购物车。这是结账页面。如有任何帮助,我们将不胜感激。
浏览 262回答 1
1回答
-
慕斯王
您的font-size太大。如果你缩小它,整个桌子就会缩小并合适。在此更改此查询@media (max-width: 479px) #content table.cart td, #content table.cart th, #content table.cart tr, table.cart td, table.cart th, table.cart tr { padding: .857em .287em!important; }}对此,响应式font-size@media (max-width: 479px) #content table.cart td, #content table.cart th, #content table.cart tr, table.cart td, table.cart th, table.cart tr { padding: .857em .287em!important; font-size: 3vw; }}00
相关分类