在 HTML/CSS 中覆盖浏览器默认字体 - 但不是代码字体?
假设我有一个简单的、无样式的 HTML 文档 - 如下所示:
<h2>Hello world</h2>
<p><b>This</b> is <i>my</i> code example: <code>code_example.is_here("!")</code>
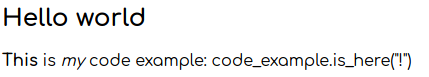
在 Firefox 上,这呈现为:
因此,Firefox 选择了一些衬线字体(Firefox Inspector 告诉我它是“DejaVu Serif”)作为默认文本字体 - 但选择了另一种字体,打字机/等宽字体用于格式化(Firefox Inspector 告诉我它是“DejaVu Sans” <code>)单核细胞增多症”)。
现在,我想做的是在整个页面中使用不同的字体覆盖默认文本字体,如下所示:
@font-face {
font-family: "Comfortaa";
/* src: url("../path/to/comfortaa.ttf") format("truetype"); // not using src here, as we load via fonts.googleapis.com for SO code snippet */
}
html *
{
font-family: Comfortaa !important;
}
<link href="https://fonts.googleapis.com/css?family=Comfortaa" rel="stylesheet">
<h2>Hello world</h2>
<p><b>This</b> is <i>my</i> code example: <code>code_example.is_here("!")</code>
...在 Firefox 中呈现如下:

...但是,正如您所看到的,该覆盖也覆盖了<code>.
所以,我想做的是,仅覆盖默认文本(最初是衬线字体) - 但保留按原样使用的字体<code>。
我怎样才能用 CSS 做到这一点?
编辑:按照我制定的方式,解决方案可能只是覆盖该<p>元素;但假设一般情况下 HTML 标记中可能直接存在“野生”文本<body>。也<code>可能显示为 的子级<p>,但也可能是 的直接子级<body>。
1回答
-
眼眸繁星
用于:not()排除code元素(和pre,如下面的评论中所述):not()您还可以通过链接伪类来排除多个特定标记名称html *:not(code):not(pre) { font-family: Arial}<p>This font is in Arial</p><code>Code is not in Arial</code><pre>Pre is not in Arial</pre>00
相关分类