css 混合/模糊/合并背景图像
我在一个网站上工作,这只是 ReactJS 中的一个演示: https: //poc-bio-meteo.netlify.com/
问题在于背景。
这个概念很简单,该应用程序由 4 个部分组成,顶部是没有背景的meteo,另外 3 个部分有不同的背景。该应用程序必须是移动且响应式的,每个部分都有不同的内容,因此高度也不同。
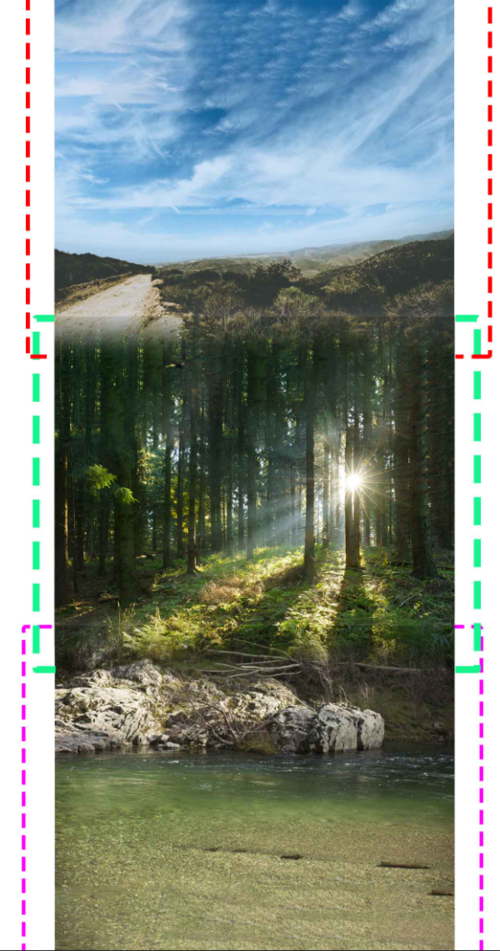
现在我想在每个部分(météo & 1; 1&2; 2&3)之间做出很好的效果,如下所示:

那么如何使每个部分都位于前一个部分的底部的某个像素上,并使其很好地融合在一起(就像我们可以在 Photoshop 中使用 2 个 png 和透明度一样)。这种效果应该在 css 中完成,因为它应该从移动设备到宽屏幕都存在。
以前我尝试过:
对于包含透明的 3 个 png,它不适用于两个存在的理由。PNG 太重了,而且它只显示了精确的屏幕宽度。
通过在组件的底部/顶部添加一个相对区域,
Categorie但linear-gradient渲染得有点难看
1) 应用程序.JS
import Meteo from "./components/Meteo";
import Categorie from "./components/Categorie";
function App() {
return (
<div className="App">
<h5 style={{ paddingLeft: 15 }}>Météo</h5>
<header className="App-header">
<Meteo />
<Categorie name="air" display="Air" bgpos="bottom" {/* bottomOpacity*/} />
<Categorie name="sol" display="Sol" bgpos="center" {/* bottomOpacity topOpacity*/} />
<Categorie name="eau" display="Eau" bgpos="top" {/* topOpacity */}/>
</header>
</div>
);
}
2)类别.js
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
leftText: {
textAlign: "left",
width: "auto",
display: "inline-block"
},
responsive: {
width: "100%",
maxWidth: "1000px",
height: "auto"
},
container: {
display: "flex",
flexDirection: "column",
alignItems: "center",
justifyContent: "center"
},
overlay: {
backgroundColor: "rgba(13,53,78, 0.6)",
color: "white",
position: "relative"
},
topOpacity: {
position: "absolute",
top: -2,
width: "100%",
height: 75,
background: "linear-gradient( to top, transparent , rgba(13,53,78,0.9 ) )",
backgroundRepeat: "no-repeat"
},
bottomOpacity: {
position: "absolute",
bottom: -2,
width: "100%",
height: 75,
background:
"linear-gradient( to bottom, transparent , rgba(13,53,78, 0.9 ) )",
backgroundRepeat: "no-repeat"
},
padding: {
padding: "auto",
paddingTop: 85,
paddingBottom: 85
}
}));
1回答
-
绝地无双
这可以使用掩模来完成。这是一个简化的示例:.box { height:60vh; font-size:50px; text-align:center; color:#fff; position:relative; z-index:0;}.box:before { content:""; position:absolute; z-index:-1; left:0; right:0; top:-50px; bottom:-50px; background:var(--img) center/cover; -webkit-mask:linear-gradient(transparent ,#fff 50px calc(100% - 50px),transparent); mask:linear-gradient(transparent ,#fff 50px calc(100% - 50px),transparent);}<div class="box" style="--img:url(https://picsum.photos/id/1002/800/800.jpg)">text 1</div><div class="box" style="--img:url(https://picsum.photos/id/109/800/800.jpg)">text 2</div><div class="box" style="--img:url(https://picsum.photos/id/107/800/800.jpg)">text 3</div><div class="box" style="--img:url(https://picsum.photos/id/177/800/800.jpg)">text 4</div>00
相关分类