删除一个类并添加另一个类(附加 HTML 标签 onclick)
我是否能够添加一个删除按钮来替换下图所示的添加按钮,并从每当删除某一行时声明的数组对象中删除该行中的值?
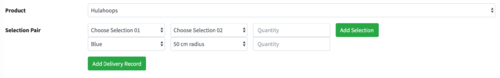
html 图像(部分)
克隆之前
克隆后

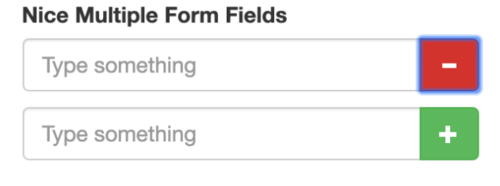
期望的结果

网页
<div id="selections">
<div class="form-group row controls selection">
<label for="selection01" class="col-sm-2 col-form-label">Selection Pair</label>
<div class="col-sm-2">
<select class="form-control selection01" id="selection010" placeholder="Selection 01" onchange="addNewSelection()"></select>
</div>
<div class="col-sm-2">
<select class="form-control selection02" id="selection020" placeholder="Selection 02" onchange="addNewSelection()"></select>
</div>
<div class="col-sm-2">
<input type="number" min="0.00" max="10000.00" step="1.00" class="form-control" id="productQuantity0" placeholder="Quantity">
</div>
<div class="col-sm-2">
<input type="button" class="btn btn-success" id="addSelection" value="Add Selection" onclick="addNewSelectionPair()"></button>
</div>
</div>
</div>
脚本
function addNewSelectionPair() {
// Get all selections by class
var selection = document.getElementsByClassName('selection');
// Get the last one
var lastSelection = selection[selection.length - 1];
// Clone it
var newSelection = lastSelection.cloneNode(true);
// Update the id values for the input
newSelection.children[1].children[0].id = 'selection01' + selection.length;
newSelection.children[2].childrne[0].id = 'selection02' + selection.length;
newSelection.children[3].children[0].id = 'productQuantity' + selection.length;
// Add it to selectionss
document.getElementById('selections').appendChild(newSelection)
}
1回答
-
慕容森
该脚本将复制最后一行输入。它还将收集输入并将其值存储在 3d 数组中以进行处理。function addSection() { //Get all sections by class var sections = document.getElementsByClassName('section'); //Get the last one var lastSection = sections[sections.length - 1]; //Clone it var newSection = lastSection.cloneNode(true); //Add it do sections document.getElementById('sections').appendChild(newSection); //Recalucate the Ids for the removal //Ids all get shifted after adding or removing a section calcRemovalIds();}function getValues() { //Get all inputs by class var sectionsOne = document.getElementsByClassName('section01'); var sectionsTwo = document.getElementsByClassName('section02'); var values = []; //Loop the inputs for(var i = 0; i < sectionsOne.length; i++) { //Add the values to the array values.push([ sectionsOne[i].value, sectionsTwo[i].value ]); } return values;}function removeSection(id = undefined) { //Get all sections by class var sections = document.getElementsByClassName('section'); //If there is only one row left, just skip if (sections.length == 1) return true; //If not id was given, remove the last row if (id == undefined) id = sections.length - 1; //Get the last one var lastSection = sections[id]; //Remove it lastSection.parentNode.removeChild(lastSection); //Recalucate the Ids for the removal //Ids all get shifted after adding or removing a section calcRemovalIds();}function calcRemovalIds() { var btns = document.getElementsByClassName('button'); for (var i = 0; i < btns.length; i++) { //Check if its the last button if (i + 1 == btns.length) { //Make it a addSection button btns[i].innerHTML = '+'; btns[i].setAttribute('onclick', 'addSection()'); } else { //Make is a removeSection button btns[i].innerHTML = '-'; btns[i].setAttribute('onclick', 'removeSection(' + i +')' ); } }}<div> <div> <h2>Product</h2> <input id="product" placeholder="Product" /> </div> <div id="sections"> <div class="section"> <input class="section01" placeholder="Section One" /> <input class="section02" placeholder="Section Two" /> <button class="button" onclick="addSection()">+</button> </div> </div></div><button onclick=" document.getElementById('values').innerHTML = JSON.stringify(getValues());">Get Values</button><div id="values"></div>00
相关分类