如何仅在我的活动页面中自定义 nav-item 元素
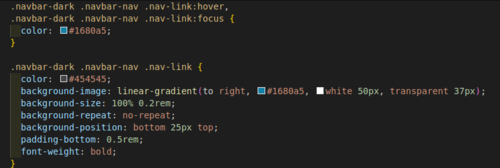
我是 Vue.js 和 Nuxt 的新手,我希望仅在我的活动页面(例如联系页面)中显示背景 img(项目顶部的蓝线)
import os
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# #short version
chrome_options = Options()
chrome_options.add_argument("--headless")
driver = webdriver.Chrome(chrome_options=chrome_options)
driver.get('http://gabgoh.github.io/COVID')
body = driver.find_element_by_css_selector("body")
driver.close()

浏览 160回答 1
1回答
-
largeQ
您可以使用该类nuxt-link-active在活动导航项上设置图像样式,而不是nav-link将其应用于所有导航项。nuxt-link-active使用 Nuxt.js 时默认应用。您甚至可以设置要应用于活动导航的自定义 CSS 类。00
相关分类