HTML/CSS:背景图像始终与段落相关
我正在使用 Angular 创建一个测试网站,只是为了学习一些东西。首先,我将所有内容放入 index.html 中,这就是我想出的外观:
索引.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Reiche Freunde</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<a href="http://google.com">
<p style="text-align: center; margin-top: 15%;"><img src="assets/Mony.gif" /></p>
</a>
</body>
</html>
然后我复制了这个 html 代码并将其输入到 app.component.html 中。回到index.html,我改变了
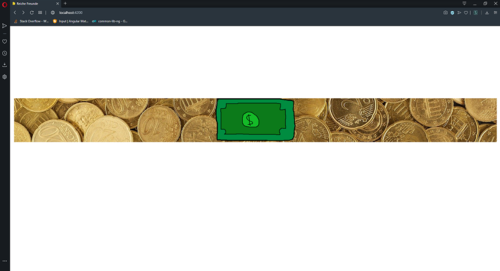
<body style="background-image: url('assets/geld.jpg');">
<a href="http://google.com">
<p style="text-align: center; margin-top: 15%;"><img src="assets/Mony.gif" /></p>
</a>
</body>
到
<body>
<app-root></app-root>
</body>
但后来我的网站开始看起来像这样:

我哪里犯了错误?我的 app.component.css 是空的,因此没有任何东西能够改变该背景的外观。我看不出该段落和正文本身之间有任何联系,但背景仍然与我的美元钞票相关。当我将其放入 app.component.css 中时:
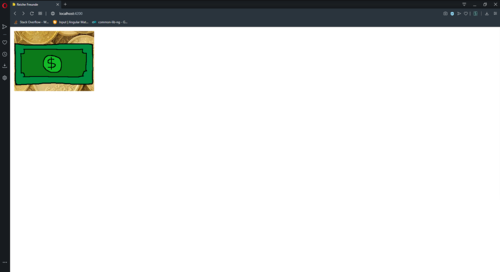
body {
position: absolute;
}
,然后我得到这个:

我只是 html/css 的初学者,但所有有关背景图像的教程对我来说没有任何改变
1回答
-
德玛西亚99
看起来您有两个身体标签:)其中第一个位于 ( index.html),第二个位于app.component.html:<body> <app-root></app-root> </body>您可以将 body 保留在 中app.component.html,但应该将其从 index.html 中删除。我想,并申请display: block; height: 100%应用程序根。00
相关分类