Jquery-从 <td> 内的输入获取值到数组中
我正在尝试从表中获取用户填写的输入。该表只有 2 列,如何从中获取输入?我想为每一列项目都有不同的变量?表格通过控制行的滑块动态改变大小。这是我的桌子:
<div id="table-gen">
<p>Als je dezelfde herhaling doet voor alle sets, kan je slechts één waarde invullen: bvb. voor 4 sets
slechts éénmaal 10 invoeren voor de herhalingen. Dit wordt dan automatisch 4 x 10.</p>
<table id="resultTable" cellpadding="1" cellspacing="1" border="1">
<tr>
<th scope="col"></th>
<th scope="col">Hoeveelheid</th>
<th scope="col">Gewicht x KG</th>
</tr>
<tr>
<td>1</td>
<td><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td>
<td><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td>
</tr>
<tr>
<td>2</td>
<td><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td>
<td><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td>
</tr>
<tr>
<td>3</td>
<td><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td>
<td><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td>
</tr>
</table>
</div>
这就是它的样子:
我尝试了以下方法:
var col1_Array = $('#resultTable td:nth-child(1)').map(function () {
return $(this).text();
}).get();
var col2_Array = $('#resultTable td:nth-child(2)').map(function () {
return $(this).text();
}).get();
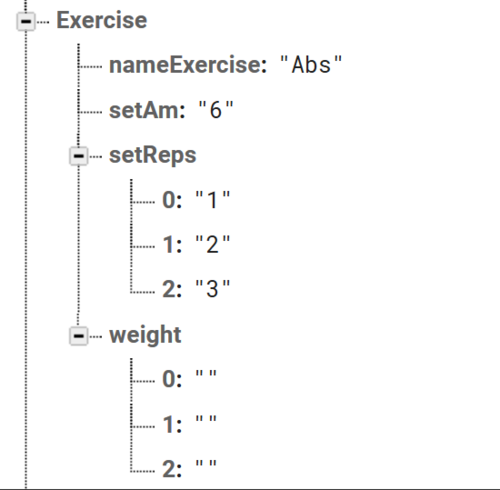
这只给了我第一列和一个空字符串。我尝试将其上传到 firebase ,进展顺利。除了第一列是默认数字之外,在我更改表格的大小后,它不知何故没有注册。

function writeData(){
firebase.database().ref("Exercise").set({
nameExercise: exerciseName.value,
setAm: setAmount,
setReps:col1_Array,
weight:col2_Array,
})
}
我怎样才能最好地绕过这个动态变化的表?把这个表重构为div是不是更好?我感觉我现在正在挖一个兔子洞..
1回答
-
慕田峪9158850
将类 HoeveelheidField 和 GewichtField 添加到 td 中 <tr> <td>1</td> <td class="HoeveelheidField"><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td> <td class="GewichtField"><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td> </tr>然后为了获得所有值function getData(){$('#resultTable .HoeveelheidField > input ').each(function() { HoeveelheidArr.push($(this).val());});$('#resultTable .GewichtField > input').each(function() { Gewicht.push($(this).val());});运行此代码片段来测试它是否有效var HoeveelheidArr=[];var Gewicht=[]function getData(){$('#resultTable .HoeveelheidField > input ').each(function() { HoeveelheidArr.push($(this).val());});$('#resultTable .GewichtField > input').each(function() { Gewicht.push($(this).val());});console.log(HoeveelheidArr);console.log(Gewicht);}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script><table id="resultTable" cellpadding="1" cellspacing="1" border="1"> <tr> <th scope="col"></th> <th scope="col">Hoeveelheid</th> <th scope="col">Gewicht x KG</th> </tr> <tr> <td>1</td> <td class="HoeveelheidField"><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td> <td class="GewichtField"><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td> </tr> <tr> <td>2</td> <td class="HoeveelheidField"><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td> <td class="GewichtField"><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td> </tr> <tr> <td>3</td> <td class="HoeveelheidField"><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td> <td class="GewichtField"><INPUT TYPE="NUMBER" MIN="0" MAX="10" STEP="1" ></td> </tr> </table> <button onclick="getData()">Get Data</button>00
相关分类