android studio 如何根据不同的屏幕尺寸自动调整imageview的大小?
我开始使用 Android Studio 为 Android 设备开发应用程序。当我测试我的应用程序的屏幕尺寸兼容性时,我注意到图像视图不会自动调整大小。
图像视图的位置在不同的屏幕尺寸下看起来完全不同。如果屏幕足够小,图像视图有时会被放置在视域之外。
我查遍了互联网,但我对如何使应用程序与大多数屏幕尺寸(不包括平板电脑)兼容感到有点困惑。我去了android网站,他们说使用wrap_content。但如果我使用它,我将无法根据我想要的方式调整图像视图的高度和宽度。
有谁知道如何使 imageview 根据屏幕尺寸自动调整大小?
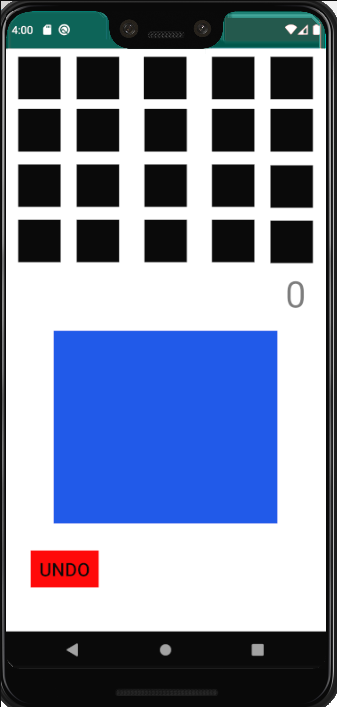
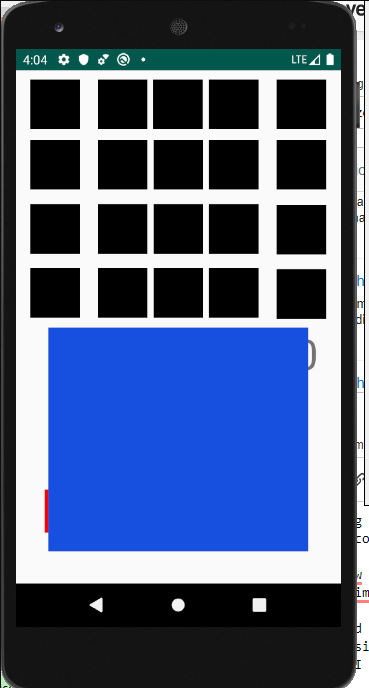
以下是正在发生的事情的图片:
这是应用程序的布局:
这就是我想要的样子(Pixel 3):

但这是它在较小屏幕(Nexus 5)中的样子:

Xcode 中有一个称为自动调整大小的功能,可以自动调整内容的大小。android studio 有类似的东西吗?
浏览 357回答 3
3回答
-
MYYA
图像视图不会自动调整大小因为您使用的是固定大小值,所以imageView您遇到了以下问题:不同的手机有不同的屏幕尺寸,在您的布局中,您在视图上使用固定尺寸(240dp例如固定尺寸),结果是在一个屏幕(您的 android studio 预览屏幕)上看起来不错的内容在另一个屏幕上看起来不太好屏幕(您的实际手机)。怎么修您可以使用这些属性来使图像的大小响应:app:layout_constraintHeight_percent="0.25" app:layout_constraintWidth_percent="0.25"您需要0dp在android:layout_width和 中给出图像尺寸android:layout_height我所做的是根据屏幕尺寸告诉视图的宽度和高度相等25%,这将使您的视图响应所有屏幕尺寸,因此它将“自动调整大小”00 -
富国沪深
更新根据@tamir-abutbul的回答,使用layout_constraintHeight_percent和layout_constraintWidth_percent使视图根据屏幕尺寸适合是一个很好的解决方法。我已将顶部项目放置在网格布局中,您可以将其应用于您正在使用的任何顶部布局,主要要考虑的是此处的layout_constraintHeight/Width_percent。另外,对于图像,我已将背景设置为透明并将scaleType更改为“fitCenter”,以便图像在任何屏幕上保持其纵横比。希望这可以帮助。您可以将 android 更改为 androidx。<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><GridLayout android:id="@+id/gridLayout" android:layout_width="match_parent" android:layout_height="0dp" android:layout_marginTop="0dp" android:background="#faf" android:columnCount="5" android:rowCount="4" app:layout_constraintHeight_percent="0.4" app:layout_constraintTop_toTopOf="parent"></GridLayout><ImageView android:id="@+id/imageView3" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginTop="8dp" android:background="#00000000" android:scaleType="fitCenter" android:src="@drawable/lamborghini" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.30" app:layout_constraintHorizontal_bias="0.495" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/gridLayout" app:layout_constraintVertical_bias="0.265" app:layout_constraintWidth_percent="0.7" /><Button android:id="@+id/resetButton" style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="8dp" android:layout_marginBottom="16dp" android:background="#F70000" android:text="Undo" android:textColor="#000000" android:textSize="20sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView3" app:layout_constraintVertical_bias="0.395" /> </android.support.constraint.ConstraintLayout> 00 -
慕少森
你的图像视图就像这样,因为你在其他视图中定义的宽度和高度很大,所以也许你可以尝试这个库在其他屏幕中具有相同的尺寸https://github.com/intuit/sdp00
相关分类