Cypress - 始终将元素聚焦到距屏幕顶部给定的偏移量
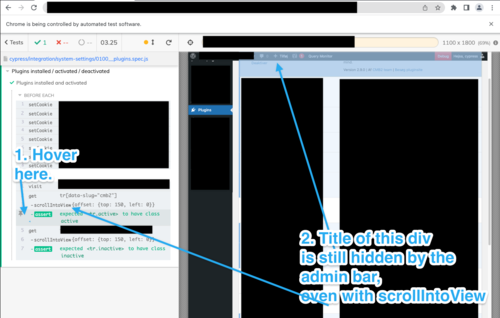
当我在 Cypress 中运行测试时,它总是向下滚动到该元素,因此它位于屏幕的最顶部。但我正在为 WordPress 系统编写测试,其中固定栏始终位于屏幕顶部,占据 75 像素(左右)。所以当我的测试运行时我永远看不到发生了什么。
有没有一种方法,我可以为所有测试定义所有元素,以便当它们处于焦点时,它们距顶部 200px?就像全局常数一样?
代码
cy.get( 'tr[data-slug="cmb2"]' ).should( 'have.class', 'active' );
请参阅这里的问题:
.env解决方案尝试1:在配置文件中设置
如果我可以将它设置在 -file 中,那就太聪明了cypress.json。我阅读了Cypress Configuration上的文档,但在那里找不到它。
解决方案尝试 2:使用 CSS 隐藏管理栏
我还可以尝试添加一个样式表以在后端运行 Cypress-tests 时始终加载。但这是解决这个问题的正常方法吗?
即使我这样做了,我也不知道该怎么做。
解决方案尝试3:使用scrollIntoView
我尝试添加scrollIntoView一些选项:
cy.get( 'tr[data-slug="cmb2"]' ).scrollIntoView({ offset: { top: 150, left: 0 } }).should( 'have.class', 'active' );但当我将鼠标悬停在 div 上时,我仍然看不到它的标题。我也尝试了这里建议的解决方案,看起来有点像它。
解决方案尝试4:将scrollBehavior添加到我的.env文件中
我将其添加到我的.env文件中:
{
"env": {
"name": "staging",
...
},
"viewportWidth": 1100,
"viewportHeight": 1800,
"watchForFileChanges": false,
"chromeWebSecurity": true,
"scrollBehavior": "bottom" <---- My attempt!
}
但没有雪茄:

浏览 221回答 1
1回答
-
红颜莎娜
.scrollIntoView() 偏移量应该为负数it('make Elvis appear', () => { cy.viewport(750,480) cy.visit('https://mui.com/getting-started/templates/dashboard/'); cy.contains('Elvis Presley').scrollIntoView({offset:{top: -100}})}) 使用原生的scrollIntoViewit('make Elvis appear', () => { cy.viewport(750,480) cy.visit('https://mui.com/getting-started/templates/dashboard/'); // https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoView cy.contains('Elvis Presley') .then($el => $el[0].scrollIntoView(false)) // scrolls $el to bottom})使标题透明it('make Elvis appear', () => { cy.viewport(750,480) cy.visit('https://mui.com/getting-started/templates/dashboard/'); cy.get('header').invoke('css', 'opacity', '0') cy.contains('Elvis Presley').scrollIntoView()})使用 .scrollTo()此命令适用于滚动容器,而不是您定位的元素,因此定位可能不会每次都正确显示。function getScrollParent(node) { if (node == null) return null; if (node.scrollHeight > node.clientHeight) { return node; } else { return getScrollParent(node.parentNode); }}it('make Elvis appear', () => { cy.viewport(750,480) cy.visit('https://mui.com/getting-started/templates/dashboard/'); cy.contains('Elvis Presley') .then($el => { const scrollParent = getScrollParent($el[0]) cy.wrap(scrollParent).scrollTo('center') })})00 -
波斯汪
解决了 get()、contains()、click() 上的网站顶部菜单隐藏元素的问题。将以下内容添加到 Cypress 全局配置或测试配置。从我的 cypress.config.ts (简化为焦点):import { defineConfig } from 'cypress'export default defineConfig({ e2e: { scrollBehavior: false }})然后使用 cy.scrollTo()、cy.scrollIntoView() 动态地“手动”滚动……00
相关分类