底部的页脚绝对位置将不起作用
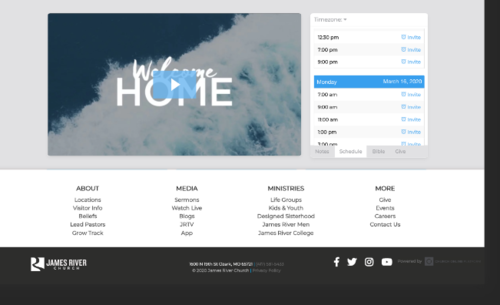
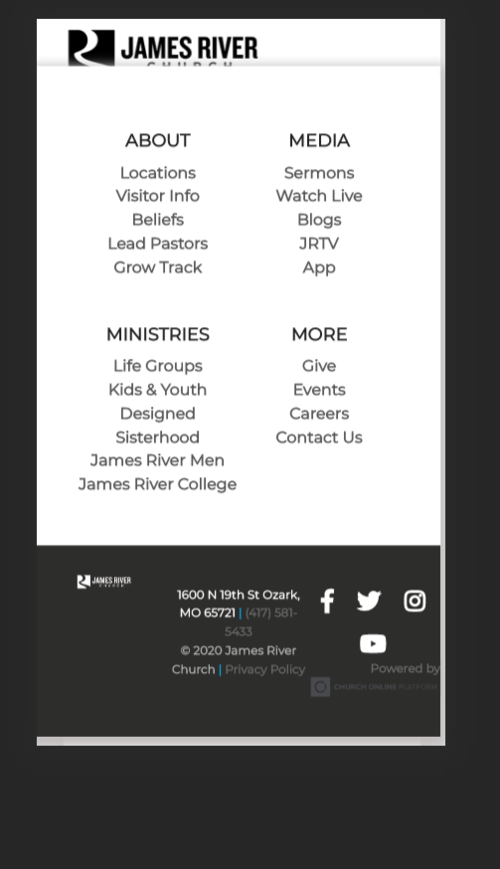
我正在设计一个带有一些预定义样式的网页。我想将页脚底部对齐,以便当您加载到网站时它看起来正常。当我尝试使用“bottom:0;position:absolute”来执行此操作时,它可以在桌面上运行,但是当您切换到移动设备或笔记本电脑时,它会覆盖其他内容并显示在其顶部。我附上图片:、 以及它应该是什么样子;。

以及它应该是什么样子;

浏览 147回答 2
2回答
-
慕运维8079593
bottom:0仅当身体高度小于窗户高度时才使用位置。if ($(document.body).height() < $(window).height()) { $('#footer').attr('style', ' position: absolute; bottom: 0;left: 0; right: 0;'); }00 -
噜噜哒
是上面的元素吗position: relative?此外,它可能不需要用于position: absolute页脚。将页脚保留在 HTML 的底部并直接使用position: relative应该可以顺利进行。00
相关分类