为什么到页面B,浏览器后退,之前设置过的东西都没了?
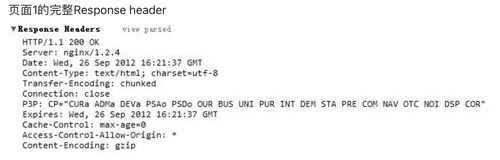
页面1,进行操作(ajax请求服务器后设置内容到页面中,刷新页面后js设置的东西还在,刷新服务器会判断cookie而且直接输出在页面上),到页面B,浏览器后退,之前设置过的东西都没了。= = 而且HTTPCODE是200(from cache)。chrome、ff、ie均如此。
点菜(ajax):

浏览 233回答 1
1回答
-
莫回无
由于题主没有明确表示要实现什么效果,我只好按我个人理解为本题需要实现“在到页面B后,按后退按钮,被Ajax加载内容修改过DOM的页面A能够维持最后的状态”。对于这个问题,我也没有经验,于是在研究了一大会,搞明白点了,以下就现学现卖了。想要实现预期中的效果,需要明白浏览器的实现,就是在内存中保存页面的最后状态,在从跳转后的页面返回时,直接展现保存了状态的页面。这个技术在 Firefox 里叫 Back-Forward Cache,而在 sarafi 里叫 page cache,然后很遗憾,chrome 里并未实现。测试方法,请依次操作观察效果:载入页面后点击“Modify the DOM”,页面DOM发生了变化点击“Go to another page”,跳转到下一个页面点击浏览器的“后退”按钮在IE8、FF 15.0.1 和 Chrome 22.0.1229.79 m 测试后得知:IE8、Chrome 均无法保存A和B的最后状态(肯定了,不支持 page cache)Firefox 都保存了A和B的最后状态关于 Firefox 的 Back-Forward Cache 在什么情况下会失效,我搬点内容过来:页面注册了 unload 和 beforeunload 事件;页面设置了 "cache-control: no-store"站点是 HTTPS,并且页面至少符合以下条件:"Cache-Control: no-cache""Pragma: no-cache"设置了 "Expires: 0",或者 "Expires" 的日期比 "Date" 指定的早 (有个例外是,如果指定了"Cache-Control: max-age=",cache 依然有效);用户访问其他页面时候,当前页因为网络原因未完全加载完,比如用到了XMLHttpRequest……所以,推荐题主按FF提供的内容,让它的BF Cache失效,然后用户在后退到页面A的时候依然会触发onload事件,你读取cookie加载内容就好了。PS:既然你要保存页面状态,为什么还要用与之相矛盾的“no-store”?00