Kendo Grid 不显示所有数据/列
我正在尝试填充此剑道网格,但遇到了一些问题。当我给列标题时,一些列是空的,但数据在那里,因为我可以在控制台日志中看到它。
$(function () {
$("#uploadBtn").click(function () {
var url = window.rootUrl + 'Upload/UploadM';
var fileUpload = $("#fileID").get(0);
var files = fileUpload.files;
var data = new FormData();
data.append(files[0].name, files[0]);
$.ajax({
url: url,
type: "POST",
contentType: false, // Not to set any content header
processData: false, // Not to process data
data: data
}).done(function (res) {
console.log("dataTable", res)
$('#AttachGrid').empty();
$("#AttachGrid").kendoGrid({
columns: [
{ field: "DATA_CATEGORY_QOS_CODE", title: "QOS" },
{ field: "DOWNLOAD_SPEED_CLASS_CODE", title: "download" },
{ field: "OPERATOR_OBJECTID", title: "operator" },
{ field: "SETTLEMENT_CODE", title: "settlement" },
{ field: "SHAPE", title: "shape" },
{ field: "TECHNOLOGY_CODE", title: "tech" },
{ field: "UPLOAD_SPEED_CLASS_CODE", title: "upload" },
{ field: "Message", title: "message" }
],
dataSource: res.Data
});
})
});
});
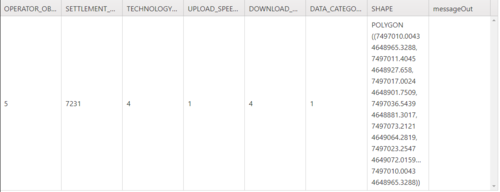
这就是使用此代码的表格的样子
所以数据在那里,但它没有正确填充剑道网格。但是,如果我在没有列属性的情况下这样做,它会将整个数据加载到剑道网格中。
$.ajax({
url: url,
type: "POST",
contentType: false, // Not to set any content header
processData: false, // Not to process data
data: data
}).done(function (res) {
console.log("dataTable", res)
$('#AttachGrid').empty();
$("#AttachGrid").kendoGrid({
dataSource: res.Data
});
})

我无法像这样添加自定义列标题。可能是什么问题?
1回答
-
开满天机
很明显......你的 jsonData的属性名称与 columns 字段不匹配。Json 是,DATA_CATEGORY_QOS_OBJECTID但 field 是DATA_CATEGORY_QOS_CODE,所以 kendo ui 将无法正确匹配.......其他属性/字段也是同样的问题~00
相关分类