我无法在 php 中正确显示菜单?请指教
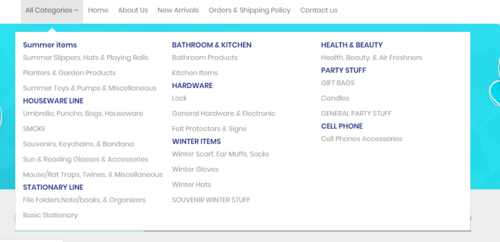
我想显示这样的菜单
这个菜单应该看起来像

并且应该是动态的。这意味着如果我们添加新的类别或子类别,那么设计应该是相同的。
// 这是我的代码,我正在使用 PHP
<ul class="dropdown-menu mega-dropdown-menu row">
<li class="col-sm-4">
<ul>
<?php
$sql = mysql_query("SELECT * FROM categories WHERE parent_id = '0' ");
while($res = mysql_fetch_array($sql))
{
echo '<li class="dropdown-header">'.$res['cat_name'].'</li>';
$sql1 = mysql_query("SELECT * FROM categories WHERE parent_id = '".$res['cat_Id']."' ");
while($res1 = mysql_fetch_array($sql1))
{
echo '<li><a href="products.php?subCatId='.$res1['cat_Id'].'">'.$res1['cat_name'].'</a></li>';
}
}
?>
</ul>
</li>
</ul>
2回答
-
30秒到达战场
您的菜单功能:function getMenuTree($parent_id) { global $con; $menu = ""; $sqlquery = " SELECT * FROM categories WHERE parent_id = '$parent_id'"; $res=mysql_query($con,$sqlquery); while($row=mysql_fetch_array($res)) { $menu .="<li><a href='products.php?subCatId='.$row['cat_Id'].''>".$row['cat_name']."</a>"; $menu .= "<ul>".getMenuTree($row['cat_Id'])."</ul>"; $menu .= "</li>"; } return $menu;}你可以在你想要的地方调用函数:getMenuTree('0');00 -
阿波罗的战车
请尝试以下代码。我认为它会为你工作。我<div class="col-sm-4">在第一个 while 循环开始之后添加,并</div>在第一个 while 循环结束之前关闭。此类将类别分为 3 部分。 <ul class="dropdown-menu mega-dropdown-menu row"> <li class="col-sm-4"> <ul> <?php $sql = mysql_query("SELECT * FROM categories WHERE parent_id = '0' "); while($res = mysql_fetch_array($sql)) { // add below line echo '<div class="col-sm-4">'; echo '<li class="dropdown-header">'.$res['cat_name'].'</li>'; $sql1 = mysql_query("SELECT * FROM categories WHERE parent_id = '".$res['cat_Id']."' "); while($res1 = mysql_fetch_array($sql1)) { echo '<li><a href="products.php?subCatId='.$res1['cat_Id'].'">'.$res1['cat_name'].'</a></li>'; } // add below line echo "</div>"; } ?> </ul> </li> </ul>00