如何使用 cytoscape 同心布局创建图层
我试图用同心布局创建一个内层和外层。但我不让它工作。
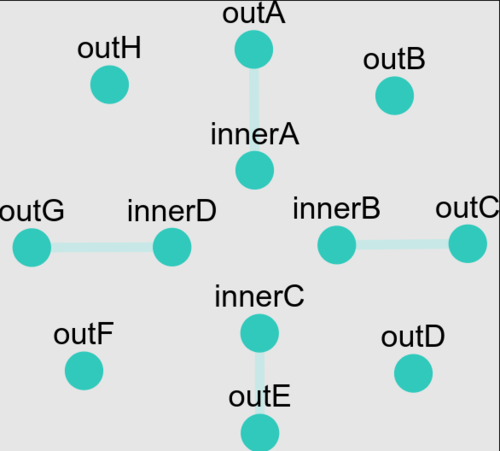
这就是我的样子:
内部和外部节点混淆了。
这就是我所期望的:

我的数据:
{
data: [
{data: {
id: 'innerA', level: 1 },
group: 'nodes'
},
....
{data: {
id: 'outA', level: 2 },
group: 'nodes'
},
....
{
data: { source: 'innerA', target: 'outA' },
group: 'edges',
},
....
],
}
还有我的布局
layout: {
concentric: function( node ){
return node.data("level");
},
levelWidth: function( ){
return 2;
},
name: 'concentric',
minNodeSpacing: 50,
}
}
从我所期望的布局中的同心功能来看,将根据节点中的图层属性分配节点。
希望有人有想法。先感谢您。
浏览 663回答 1
1回答
-
神不在的星期二
首先,布局将更高级别的节点放在中心,因此您的内部节点应该有级别 2,而外部节点应该有级别 1。其次,我不知道 levelWidth 选项是如何工作的,但是使用默认值而不是 2 工作.var cy = window.cy = cytoscape({ container: document.getElementById('cy'), style: [{ selector: 'node', css: { 'content': 'data(id)' } }, { selector: 'edge', css: { 'curve-style': 'straight', } } ], elements: [ {data: { id: 'innerA', level: 2 }, group: 'nodes' }, {data: { id: 'innerB', level: 2 }, group: 'nodes' }, {data: { id: 'innerC', level: 2 }, group: 'nodes' }, {data: { id: 'innerD', level: 2 }, group: 'nodes' }, {data: { id: 'outA', level: 1 }, group: 'nodes' }, {data: { id: 'outB', level: 1 }, group: 'nodes' }, {data: { id: 'outC', level: 1 }, group: 'nodes' }, {data: { id: 'outD', level: 1 }, group: 'nodes' }, {data: { id: 'outE', level: 1 }, group: 'nodes' }, {data: { id: 'outF', level: 1 }, group: 'nodes' }, {data: { id: 'outG', level: 1 }, group: 'nodes' }, {data: { id: 'outH', level: 1 }, group: 'nodes' }, { data: { source: 'innerA', target: 'outA' }, group: 'edges', }, { data: { source: 'innerB', target: 'outC' }, group: 'edges', }, { data: { source: 'innerC', target: 'outE' }, group: 'edges', }, { data: { source: 'innerD', target: 'outG' }, group: 'edges', }, ], layout: { name: 'concentric', concentric: function( node ){ return node.data("level"); }, minNodeSpacing: 50 } });body { font: 14px helvetica neue, helvetica, arial, sans-serif;}#cy { height: 95%; width: 95%; left: 0; top: 0; position: absolute;}<html><head> <meta charset=utf-8 /> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, minimal-ui"> <script src="https://unpkg.com/cytoscape@3.10.0/dist/cytoscape.min.js"> </script></head><body> <div id="cy"></div></body></html>00
相关分类