如何通过Javascript使用HTML页面中现有的标题标签创建书签系统
我想使用 HTML 文档中的标题创建书签系统。我想使用标题层次结构来做到这一点。我的标题如下。我试过了,但失败了。
我想要像下面这样的带有链接的书签:

我的 HTML 代码:
<style>
#bookMark {
border: 1px solid black;
margin-bottom: 10px;
}
</style>
<div id="bookMark">
<b>Book Mark: </b>
</div>
<h1> This is 1st main Heading1 </h1>
<h2> This is h2 under h1 </h2>
<h3> This is h3 under h1 and h2 </h3>
<h2> This is h2 </h2>
<h3> This is h3</h3>
<h1> This is 2nd main Heading1 </h1>
<h2> This is h2 under h1 </h2>
<script src="dom.js"> </script>
我的脚本代码:
var heading1 = document.getElementsByTagName('h1');
var heading2 = document.getElementsByTagName('h2');
for(var i = 0; i < heading1.length; i++){
var para = document.createElement("p");
para.innerHTML = document.getElementsByTagName('h1')[i].innerHTML;
document.getElementById("bookMark").appendChild(para);
for(var j = 0; j < heading2 .length; j++){
var para = document.createElement("p");
para.innerHTML = " "+ document.getElementsByTagName('h2')[j].innerHTML;
document.getElementById("bookMark").appendChild(para);
}
}
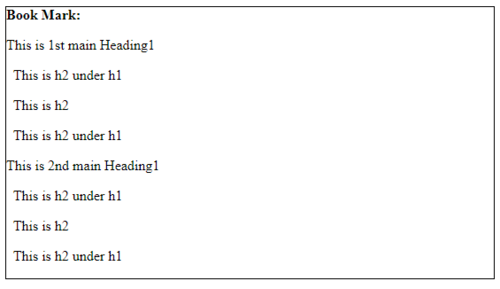
我的输出:这不是维护层次结构

1回答
-
ABOUTYOU
为文档动态创建链接内容列表的一种方法是首先制作标题的映射,使用:const allHeadings = document.querySelectorAll('h1, h2, h3, h4, h5, h6');然后您可以遍历地图以构建内容列表:工作示例:// GRAB ALL HEADINGSconst allHeadings = document.querySelectorAll('h1, h2, h3, h4, h5, h6');// CREATE MAP OF HEADINGSlet headingsMap = []allHeadings.forEach((heading) => { headingLevel = heading.nodeName.replace('H', ''); headingsMap.push(headingLevel);});// BUILD CONTENTS LISTlet contentsList = '';contentsList += '<div class="contents-list">';contentsList += '<ul>';for (let i = 0; i < headingsMap.length; i++) { allHeadings[i].id = '10' + i; contentsList += '<li>'; contentsList += '<a href="#10' + i; contentsList += '">' + allHeadings[i].textContent + '</a>'; switch (true) { case (i === (headingsMap.length - 1)) : for (j = 0; j < headingsMap[i]; j++) { contentsList += '</li></ul>'; } break; case (headingsMap[(i + 1)] > headingsMap[i]) : contentsList += '<ul>'; break; case (headingsMap[(i + 1)] < headingsMap[i]) : let difference = (headingsMap[i] - headingsMap[(i + 1)]); for (j = 0; j < difference; j++) { contentsList += '</li></ul>'; } break; }}contentsList += '</div>';// ADD CONTENTS LIST TO PAGElet contentsListTemplate = document.createElement('template');contentsListTemplate.innerHTML = contentsList;document.body.insertBefore(contentsListTemplate.content, document.body.querySelector('*'));.contents-list {color: rgb(127, 0, 0);font-size: 14px;line-height: 28px;text-transform: uppercase;background-color: rgb(255, 255, 191);border: 1px solid rgb(127, 0, 0);}.contents-list a { text-decoration: none;}.contents-list a:hover { text-decoration: underline;}<h1> This is 1st main Heading1 </h1><h2> This is h2 under h1 </h2><h3> This is h3 under h1 and h2 </h3><h2> This is h2 </h2><h3> This is h3</h3> <h1> This is 2nd main Heading1 </h1><h2> This is h2 under h1 </h2><h2> This is another h2 under h1 </h2><h3> This is h3 </h3><h4> This is h4 </h4><h2> This is h2 </h2>00
相关分类