CORS 策略已阻止从源“http://localhost:8000”访问
我正在尝试在后端设置一个带有简单 CRUD API 的 angular 应用程序。我对 CORS 政策有一些问题,我还没有找到正确的解决方案来解决我的错误。我正在尝试通过有角度的形式创建用户(看护者)。
我想我的 php api 中的标题不仅仅是必要的。我把它们放在一个 .htaccess 文件中:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^\.]+)$ $1.php [NC,L]
Header always set Access-Control-Allow-Origin *
Header always set Access-Control-Max-Age "1000"
Header always set Access-Control-Allow-Headers "X-Requested-With, Content-Type, Origin, Authorization, Accept, Client-Security-Token, Accept-Encoding"
Header always set Access-Control-Allow-Methods "POST, GET, OPTIONS, DELETE, PUT"
当我尝试请求时,我还可以在 Chrome 控制台中看到它们:
如您所见,我收到状态代码 400:错误请求,但它在我的 OPTIONS 请求中,因此在我什至可以发布表单数据之前。
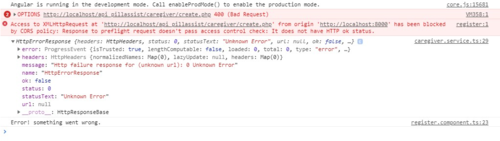
然后这是我在 chrome 控制台中遇到的错误:

所以我认为这是问题所在:
从源 >' http://localhost:8000 '访问 XMLHttpRequest at ' http://localhost/api_pilassist/caregiver/create.php '已被 CORS 策略阻止:对 > 预检请求的响应未通过访问控制检查: 它没有 HTTP ok >status。
我也已经下载了启用“允许控制允许原点:*”的 chrome 扩展,但即使这样也不起作用。
我将在下面提供我的一些代码,尽管我不确定问题出在那里。我还尝试在 Postman 中发送带有表单数据的 POST 请求,这很有效,所以我不知道这是否有用
1回答
-
jeck猫
预检 (OPTIONS) 请求应返回 HTTP OK(又名代码 200)。您可以在 create.php 中测试请求方法,并在它是“OPTIONS”时返回 200,而不是 400(错误请求),因为它现在默认发生在代码的错误分支上。00