这是来自 chart.js 的自定义问题
我用的是chart.js,但是没有应用css。我用的是chart.js,但是我不知道如何调整位置和大小以及移动标签。

<div class="penpal-count-box">
<div class="col">
<h5 style="padding-top:2%"><i class="fa fa-globe" style="color:blue">
</i> @lang('home/main.penpal_count')
</h5>
<hr>
<canvas id="myChart"></canvas>
</div>
</div>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ['한국', '일본'],
datasets: [{
label: '# of Votes',
data: [{
!!$koreaSenderCount!!
},
{
!!$japanSenderCount!!
}
],
backgroundColor: [
'red',
'blue',
],
}]
},
options: {
maintainAspectRatio: false,
}
});
</script>
<style>
canvas {
width: 400px !important;
height: 170px !important;
margin-bottom: 3%;
}
</style>
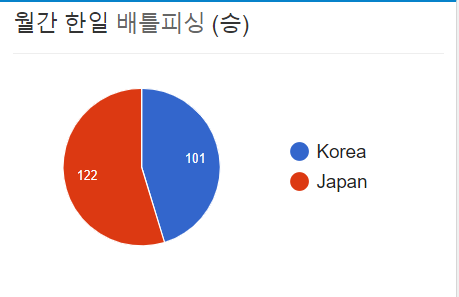
我想从侧面取下标签并将其设置为适合上方的 div。我的目标是以类似于第二张图片的方式应用它。
1回答
-
慕无忌1623718
试试这个,这里为标签添加了位置,来自图表 js,图例标签文档var myChart = new Chart(ctx, { type: 'pie', data: { labels: ['한국', '일본'], datasets: [{ label: '# of Votes', data: [{ !!$koreaSenderCount!! }, { !!$japanSenderCount!! } ], backgroundColor: [ 'red', 'blue', ], }] }, options: { maintainAspectRatio: false, legend: { position:'right', // from this line you can get your labels in right direction }, }});00
相关分类