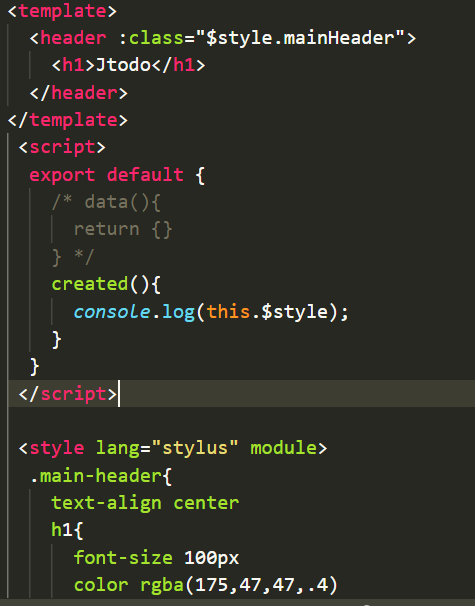
开启cssModules $style 为空对象
webpack.config.base.js文件
const createVueLoaderOptions = require('./vue-loader.config');
const isDev = process.env.NODE_ENV === 'development';
config = {
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: createVueLoaderOptions(isDev)
},
{
test: /\.(gif|jpg|png|svg|jpeg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name: 'resources/[path][name].[hash:8].[ext]'
}
}]
},
{
test: /\.jsx$/,
loader: 'babel-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]},
mode: process.env.NODE_ENV || 'product'
}

输出的$style为 {}空对象,为什么
浏览 1030回答 2