vue路由第一次进入页面,所有页面加载和数据监听及渲染都正常,在当前页面刷新之后
现在要实现一个省市区筛选功能,根据省份的变化请求接口,获得该省对应的城市列表,现在是每次进入这个页面的时候省份变化的监听和对应数据的渲染是正常的,如图一所示,但是在当前页面刷新之后,省份变化的监听也能监听到,对应的城市列表页获取到了,就是城市列表的数据渲染渲染不上,如图二,不知道为啥,求各位大神指教

代码如下
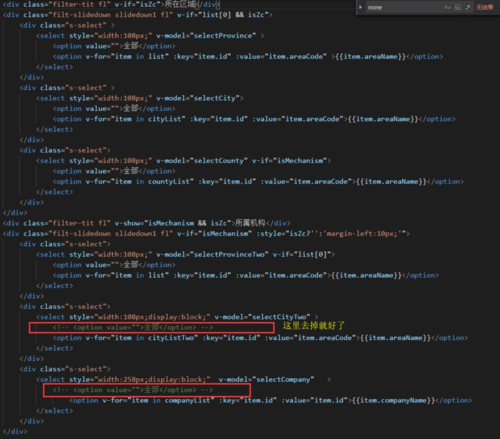
html:
<div class="filt-slidedown slidedown1 fl" v-if="isMechanism" :style="isZc?'':'margin-left:10px;'">
<div class="s-select">
<select style="width:108px;" v-model="selectProvinceTwo" v-if="list[0]">
<option value="">全部</option>
<option v-for="item in list" :key="item.id" :value="item.areaCode">{{item.areaName}}</option>
</select>
</div>
<div class="s-select">
<select style="width:108px;" v-model="selectCityTwo" >
<option value="">全部</option>
<option v-for="item in cityListTwo" :key="item.id" :value="item.areaCode">{{item.areaName}}</option>
</select>
</div>
<div class="s-select">
<select style="width:258px;" v-model="selectCompany" >
<option value="">全部</option>
<option v-for="item in companyList" :key="item.id" :value="item.id">{{item.companyName}}</option>
</select>
</div>
</div>
js:
watch:{
selectProvinceTwo(val){
this.type='jigou'
this.selectCityTwo = ''
this.selectCompany = ''
this.getCityList(val)//城市接口请求
},
selectCityTwo(val){
this.selectCompany = ''
this.getCompanyist(val) //机构接口请求
},
selectCompany(val){
var companyName
this.companyList.forEach(item => {
if(val == item.id) {
companyName = item.companyName
}
})
var data ={
areaKey:'',
company:val,
companyName:companyName
}
this.$emit('getArea',data)
},
isClear(){
this.selectProvinceTwo = ''
},
cityListTwo(val){
if(val != []){
this.cityListTwo = val
}
}
}


1回答
-
凤凰求蛊
getCityList的代码贴一下。我猜测是空值的请求发出去了,然后回来的慢。结果空值把有值的覆盖的。写一下控制,只有最后一次ajax才会赋值。看控制台是已经渲染出来了因为点出来的那个东西,不是select呀。00
相关分类