WebGraphviz绘制的图形怎么添加事件使其可移动?
目的:给出节点和连线的json数据,用vue绘制一个流图。画板中的流图为若干个有向图组成、要求流图中的画板可缩放,节点大小可设置、坐标能获取、能填充图片、能在下方显示标签信息、且节点和连线都有事件监听,节点可移动,连线位置随之更新,最最重要的是画板能自动布局。
上图为以前自己用vue+svg实现的,没用其他框架和库,以上要求实现了,就是自动布局算法自己写的有点糙。想着自己写个好的自动布局算法,有点耗时间,想借助插件库或其他算法实现。尝试使用了WebGraphviz,觉得如果能在此基础上修改,能实现我的目的。

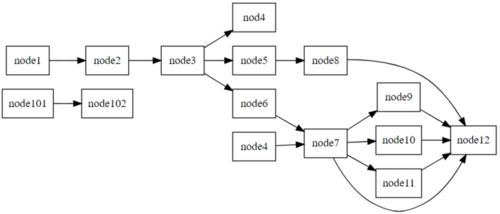
上图为自己尝试用WebGraphviz实现,但节点大小和图片填充未能实现、另外svg里的东西是通过js渲染出来的,虽然可以通过获取dom节点去监听事件和获取坐标位置,但直接操作dom的话数据与状态难同步。
json数据结构如下
{
"nodes":{
"node1":{
"id": "node1",
"imgSrc": "img1",
"label": "节点1",
"width": "50",
"height": "50",
},
"node2":{
"id": "node2",
"imgSrc": "img2",
"label": "节点2",
"width": "50",
"height": "50",
},
"node2":{
"id": "node2",
"imgSrc": "img1",
"label": "节点2",
"width": "50",
"height": "50",
}
},
"lines":[
["node1","node2"] //表示node1->node2
]
}
目前的问题,需要一个自动布局的算法+连线路径算法(只要提供节点的坐标信息就行),或者用WebGraphviz为模板再此基础上修改以完善功能。
查了很多资料,一直没有头绪,希望路过的老司机能指点一下
1回答
-
婷婷同学_
想想,还是路径画法自己处理,事件通过原生js的委托来实现00
相关分类