请问angular 在组件内怎么获取使用DOM元素?
请问angular 在组件内怎么获取使用DOM元素?
angular小白,使用angular开发product组件, 想对在该组件的input使用RXJS的debounceTime 延迟来实现用户输入结束延迟400ms更新。
fromEvent(inputNode, 'valueChanges').pipe(
debounceTime(400)
)
.subscribe((val) => {
console.log(val);
// this.keyword = val;
});
.html
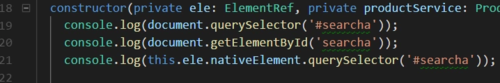
.ts

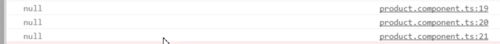
结果
请问我该如何获取该对应的DOM元素 并使用它。难道要用事件的方法 event.target ??
浏览 1405回答 4
4回答
-
慕尼黑的夜晚无繁华
好像不行,提示this.commetTextarea undefined00
相关分类