vue兄弟传值的时候不需要父组件可以吗? 只是要两个兄弟组件
vue兄弟传值的时候不需要父组件可以吗? 只是要两个兄弟组件
首先我新建了一个js文件eventBus.js
在里面写了
import Vue from "Vue"
export default new Vue;
one组件
<div class="a1">
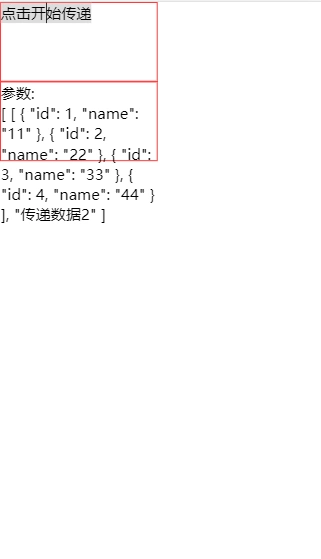
<button @click="start">点击开始传递</button>
</div>
import bus from "../assets/eventBus";
data(){
return{
acc:"传递数据2"
}
},
start(){
const a1=this.mydata;
let a2=this.acc;
bus.$emit("userDefinedEvent",[a1,a2]);
}
two组件
<div class="a1">
<span>参数:<br/>{{aaaaaaaaaaaaaaaaa}}</span>
</div>
import bus from "../assets/eventBus";
return{
aaaaaaaaaaaaaaaaa:"默认值"
}
mounted(){
const _this=this;
bus.$on("userDefinedEvent",function(msg){
_this.aaaaaaaaaaaaaaaaa=msg;
})
},
在three父组件中
<div class="home">
<one></one>
<two></two>
</div>
import one from "@/components/one";
import two from "@/components/two";
components:{
one,
two
}

这样可以实现两个兄弟组件的通信,但是我现在不想要父组件,只是两个组件的数据交互,怎么才可以呢?
因为都在父组件中导入了,我现在不需要再父组件中导入,只是两个兄弟组件的通信,怎么实现呢?
2回答
-
largeQ
不要父组件,组件肯定的要有地方放啊?所以是路由组件嘛,其实并没有太懂你的意思。传统的eventBus存在的一个主要问题是,两个组件必须同时存在(或者在事件触发和接收的时刻必须同时存在),如果不想上vuex的话你可以参考下这个:vue数据传递--我有特殊的实现技巧00
相关分类