关于列表选择的问题
1.
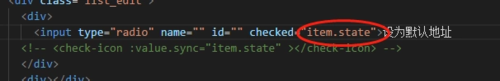
2.图中的收货地址列表是动态遍历生成的,然后我需要通过选择设为默认地址来切换状态,后台是传了一个状态属性给我去判断,但是一判断就所有的都加上了,因为我这里用的是单选框按钮,如下图
3.
后面我就想着用状态值state去判断checked属性的有无,但是我如果要点击切换的时候,就是只能选中一个的时候又会出问题
4.
浏览 571回答 4
4回答
-
慕哥6287543
个人不太喜欢radio按钮,自己实现上述效果也不难。当点击“设为默认”按钮时,<li v-for="key,index in list" :class={selected:key.selIndex==1}>@click="select(index)",把Index传下去,此时会请求接口,如果接口请求成功,就遍历list,把每一项的default都设置为2,循环下面把list[index]项设置为1,(selIndex为后端给的是否默认)以上..00 -
米琪卡哇伊
改为:checked="item.state"00 -
一只名叫tom的猫
页面效果 v-for 可以根据索引来做 点击把索引赋值与一个变量 然后通过判断 index==变量名来 改变选中效果也就是单选然后需要传值告诉后端谁是选中的 就可以根据索引值 数据[索引]下标来获取对应元素00 -
UYOU
这种效果的话其实可以不用radio,你可以让UI给你那个选择默认地址的样式(圆圈)<div v-for="(item, index) in addressList"> <div :class="{'normal-radio-button','active-radio-button':item.state===1}" @click="selectDefault(index)"></div> </div>methods: { selectDefault(index) { ...请求接口,更新页面 }}00
相关分类