如何在vue让this.$store.dispatch异步函数,同步执行;即注册再获取用户信息后跳转
1.代码如下图:
a.注册页里
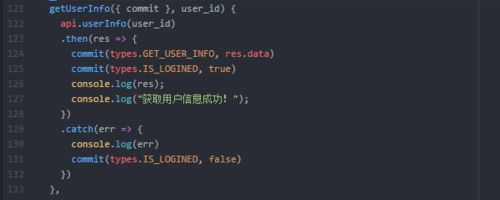
b."getUserInfo" 函数
2.问题在于:有时候 this.$store.dispatch('getUserInfo')还没有执行完,导致 token 和 user_id 没有取到;就可能执行跳转。
我知道是由于封装的 promise 导致的,但是不知道怎么变成同步,
.then().then().catch()好像没用,而且取得数据要判断,执行不了。
3.原本把注册函数也封装了,
代码如下:
当时的写法:
this.$store.dispatch('UserRegister');
this.$store.dispatch('GetUserInfo');
this.$router.push('home')但是发现,我封装好了,不知道让它们同步执行,然后就把 'UserRegister'拆开了。
所以现在想解决上面问题后,帮我再回答下面这个问题。
非常感谢!
浏览 10475回答 3
3回答
-
烙印99
试一试Promise.all([this.$store.dispatch('登录注册'),this.$store.dispatch('获取用户信息')]).then( 执行跳转 )10 -
www说
把 this.$store.dispatch('getUserInfo')封装成promise返回,通过下面这样:this.$store.dispatch('getUserInfo').then(res => { this.$router.push('/index');}).catch( err => { console.log(err);})00 -
慕后森
修改getUserInfogetUserInfo(){ return api....}然后再修改跳转逻辑this.$store.dispatch('getUserInfo').then(res => { this.$router.push('/index');})00
相关分类