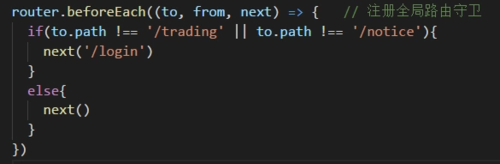
vue在未登录的情况下,点击特定链接跳转到登录页
我想实现的效果是,当我在未登录的状态下,只有点击trading或者notice这两个链接才能正常跳转,除了这两个链接,的其他所有链接都会跳转到login页面。但似乎这样有点逻辑问题。因为一开始首页是'/'也会触发,然后就一直死循环。
请问要实现这种效果,有什么好办法嘛。

换成如下代码后

报下面的错误。
路由没有配置重定向
浏览 1025回答 2
2回答
-
白衣染霜花
loginState 怎么设置的,给哪些路由设置了;看 router里是否设置了重定向。router.beforeEach((to, from, next) => { if(to.path !== '/trading' || to.path !== '/notice') { next({ path: '/login' }) } else { next() }})00 -
侃侃尔雅
个人觉得首页不登录的情况,也可以给用户看,也就是与你的trading、notice相同。前提是产品同意这个观点00
相关分类