张鑫旭《CSS世界》第二章的一个例子的疑问,关于:active火狐和chrome的支持不同?

第一个问题:
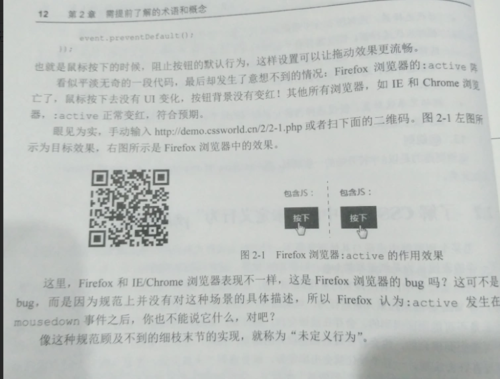
书中给的在线demo:http://demo.cssworld.cn/2/2-1...
在这个页面确实是用firefox,第二个按钮按下去没有颜色变化,但是我用给的代码用Chrome和firefox两个浏览器都是一样的效果,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.active-btn {
display: inline-block;
background-color: #cd0000;
}
.active-btn:active {
background-color: #ae0000;
}
</style>
<script>
var button = document.getElementById("button");
if (button.addEventListener) {
button.addEventListener("mousedown", function(event) {
// 此处省略N行
event.preventDefault();
});
}
</script>
</head>
<body>
<a href="javascript:" class="active-btn">按下</a>
<a href="javascript:" id="button" class="active-btn">按下</a>
</body>
</html>
是firefox现在弥补了么,而这个demo页面用的是老版本的firefox的解释器吗?
第二个问题:
书中说阻止按钮的默认行为可以让拖动效果更加流畅是什么意思?
第三个问题:
preventDefault()是阻止默认行为,默认行为是指一般复选框可以被勾选,input可以被被输入之类的吧,为什么自己加的:active也能阻止?
0回答
相关分类