如何给一个子元素动态创建一个父元素
想给穿梭框内的checkbox列表外部,都添加一个标签。
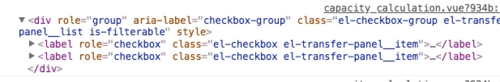
目前已经循环出来了父元素。

想在每个label外层都新增一个同样的标签。怎么玩...
前端基础知识,自己却忽略了。
浏览 797回答 2
2回答
-
沧海一幻觉
var lables = document.querySelectorAll('lable') labels.forEach(function (lable) { var ele = document.createElement('span') lable.parentNode.replaceChild(ele, lable) ele.appendChild(lable) })00 -
DIEA
动态创建DOM element,然后替换内容。如第一个回答。直接修改innerHtml var lables = document.querySelectorAll('lable') labels.forEach(function (lable) { lable.innerHtml = '<div>' + lable.innerHtml + '</div>' })00
相关分类